
이번 아티클에서는 선형 차트와 더불어 많이 사용되고 있는 원형(도넛) 차트에 대해서도 간단하게 사용법을 익혀보도록 하겠습니다. 엑셀과 같은 프로그램에서도 마찬가지겠지만, 원형차트는 주로 테이블/시계열 차트 중에서 시각적으로 명확하게 요약해서 어떤 데이터를 보여주기 위해서 주로 사용합니다. 그래서 여러 가지 데이터의 조합보다는 디자인 요소가 더 중요한 차트이기도 하죠.
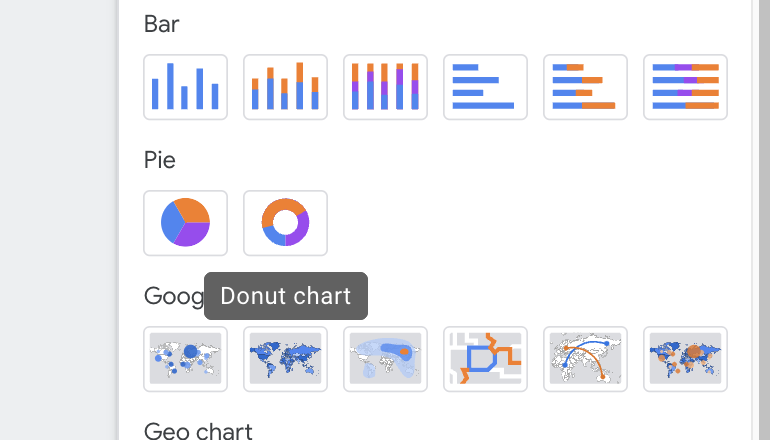
도넛 차트 생성을 위해서 역시 [Add a chart] 메뉴를 클릭하고, [Pie] > [Donut chart]를 선택해 보겠습니다.

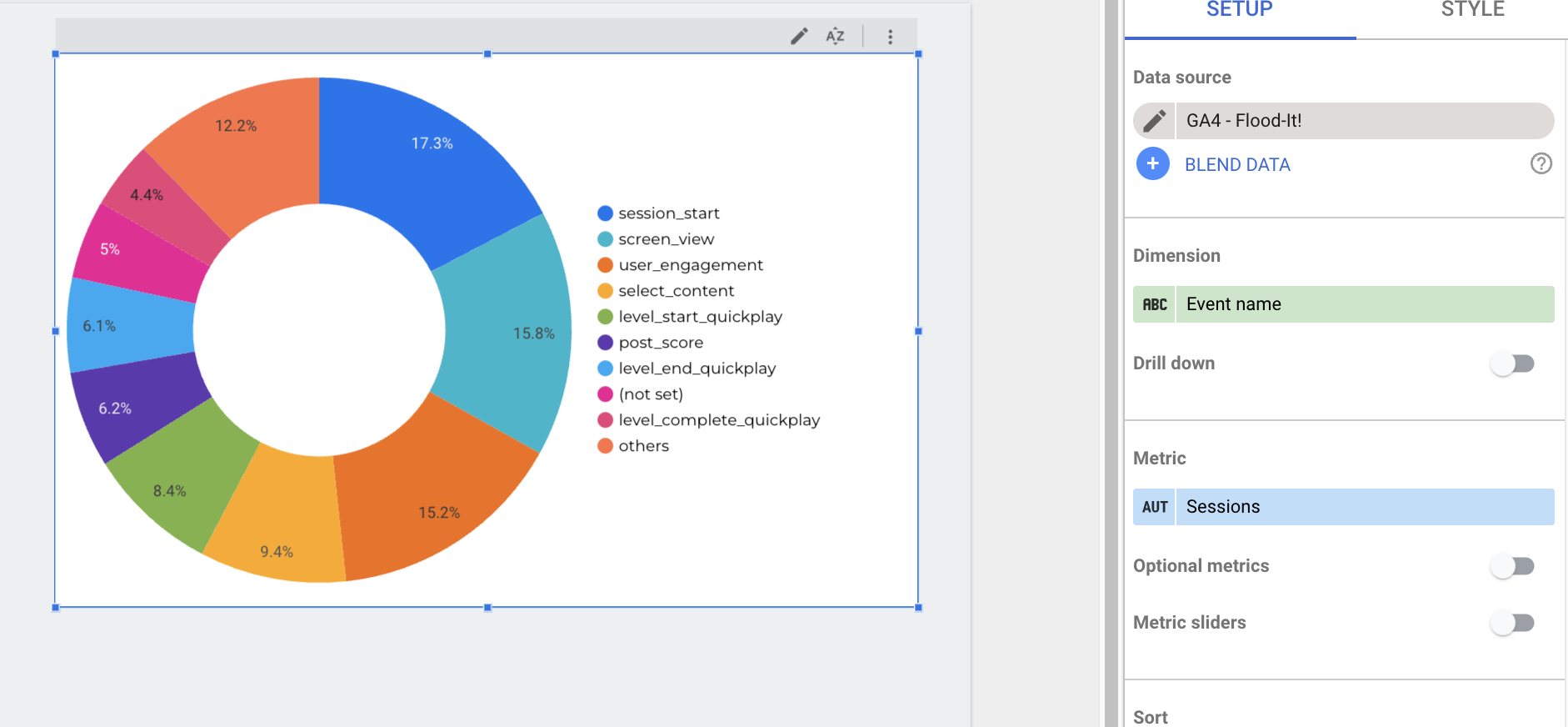
새로 생성된 도넛 차트를 보겠습니다. 여기서는 디폴트로 지정된 Dimension은 Event name이고, Metric은 Sessions인 상태가 되었습니다. 시험 삼아서 Dimension을 바꾸어 보도록 할까요?
[Default channel group]으로 변경해보면, 수치가 조금씩 변경되는 것을 확인할 수 있습니다. 이러한 방식으로 필요한 데이터를 설정해 차트를 생성할 수 있다는 점을 기억해 두겠습니다. 사실 원형 차트의 경우에는 특별한 스킬적인 요소들이 많지는 않습니다. 다만, 다양한 데이터를 가장 효율적으로 시각화하기 위해서는 어떤 Dimension과 Metric을 사용해야 할지를 스스로 판단하고 적용하는 감각이 중요합니다.

원형 차트에서 표시되는 Dimension의 개수도 조정이 가능합니다. Pie chart 메뉴의 Slice 옵션에서 ‘10 Slice’를 선택하면 상위 10개의 항목만 노출되고, 나머지는 Others로 표시하게 됩니다.
여기에 간단한 사용 팁 하나를 추가로 살펴보겠습니다. 이러한 원형 차트를 하나 생성한 다음, 동일한 포맷의 차트를 더 만들어야 할 때는 해당 원형 차트를 그대로 복사해서 사용하는 것이 편합니다. 똑같은 차트를 복사한 다음 Dimension과 Metric만 바꾸어주면 되니까요. 비슷비슷한 형식의 차트를 생성한다면, 이러한 방법을 사용하는 것도 나쁘지 않습니다. 사실, 어떤 대시보드를 만들고 원형 차트를 사용하는 경우는 상술했듯이 구체적인 테이블 차트를 만들고, 그중 몇 개의 중요한 요소만을 강조해서 보여주는 경우가 많기 때문이죠.
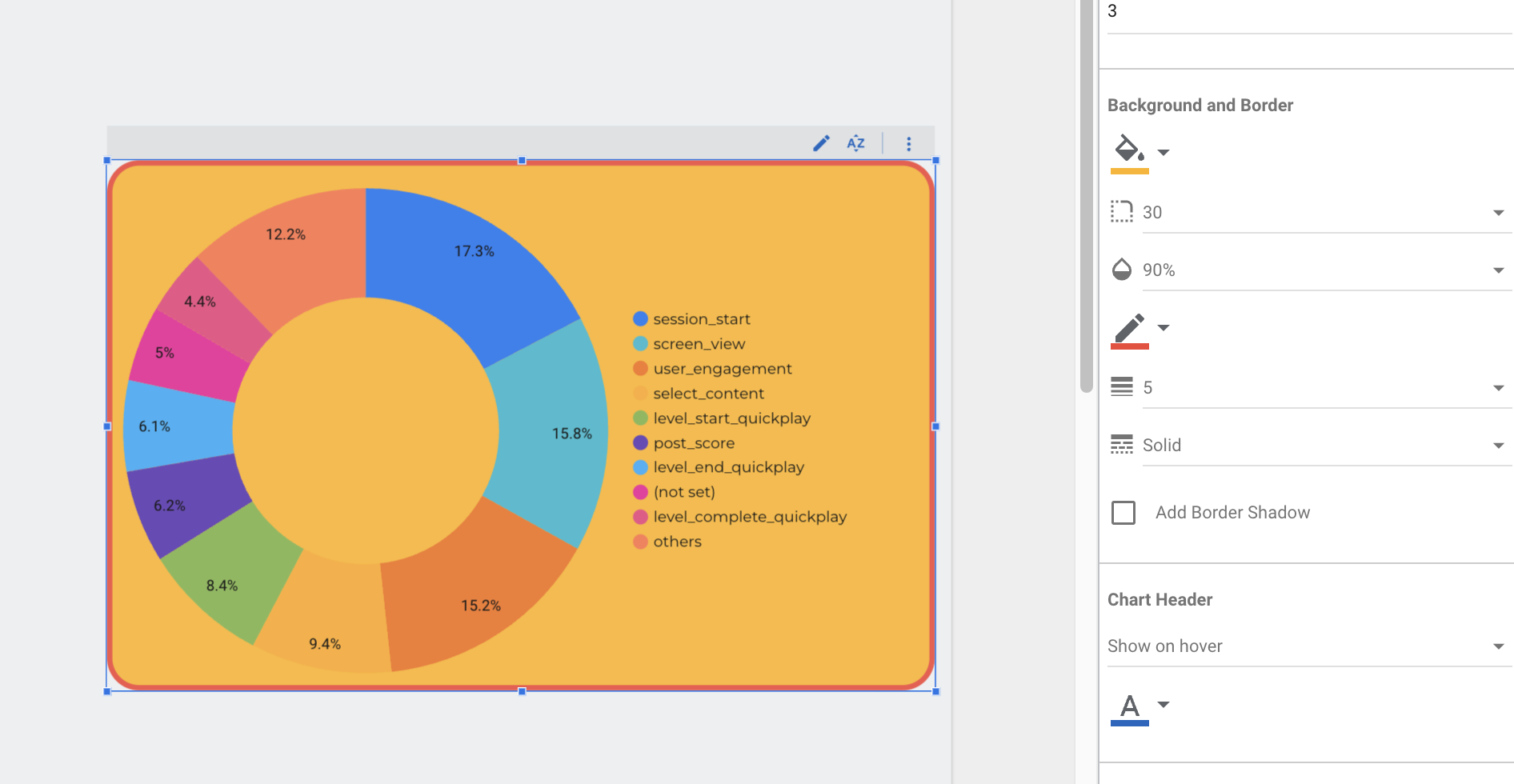
그다음 STYLE 사용법을 간단히 살펴보겠습니다. 디자인 범례 스타일 조정, 데이터 값 텍스트 스타일 지정은 기존 차트와 동일하게 설정을 진행해 주면 됩니다. 크게 특별한 기능은 없으므로 본인이 사용하고자 하는 대시보드의 디자인에 맞게 조정해 주면 됩니다.

만일 해당 이미지처럼 다양한 텍스트와 색상을 적용할 떄는 도형, 텍스트를 각각 추가해 주고 난 이후 ORDER 설정을 바꿔서 꾸며주면 간단하게 적용이 가능합니다.

'Data Literacy > Google Analytics' 카테고리의 다른 글
| 8. GA4와 looker studio 연동 : looker studio 기본 (5) - 커스텀 측정항목 생성 (1) | 2024.01.03 |
|---|---|
| 8. GA4와 looker studio 연동 : looker studio 기본 (3) - 꺾은선 차트[2/2] (1) | 2023.12.28 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (3) - 꺾은선 차트[1/2] (1) | 2023.12.27 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (2) - 테이블 차트 (1) | 2023.12.21 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (1) - 기본 조작 (0) | 2023.12.19 |



