
이번 아티클부터는 루커 스튜디오를 이용하여 GA4 계정의 데이터들을 시각화하는 과정을 살펴보겠습니다. 우선, 아래 URL을 통해서 루커 스튜디오에 먼저 진입합니다.
Looker Studio Overview
Connect Easily access a wide variety of data. Looker Studio’s built-in and partner connectors makes it possible to connect to virtually any kind of data. See what data you can access Visualize Turn your data into compelling stories of data visualization
lookerstudio.google.com
서비스에 진입한 후 아래 화면과 같이, 여러 가지 보고서 템플릿을 확인할 수 있습니다. 그러나 우리는 기본적인 사용 원리를 학습하는 것이 더 중요하기 때문에, [Blank Report]를 이용해서 하나씩 작성을 진행해 보겠습니다.

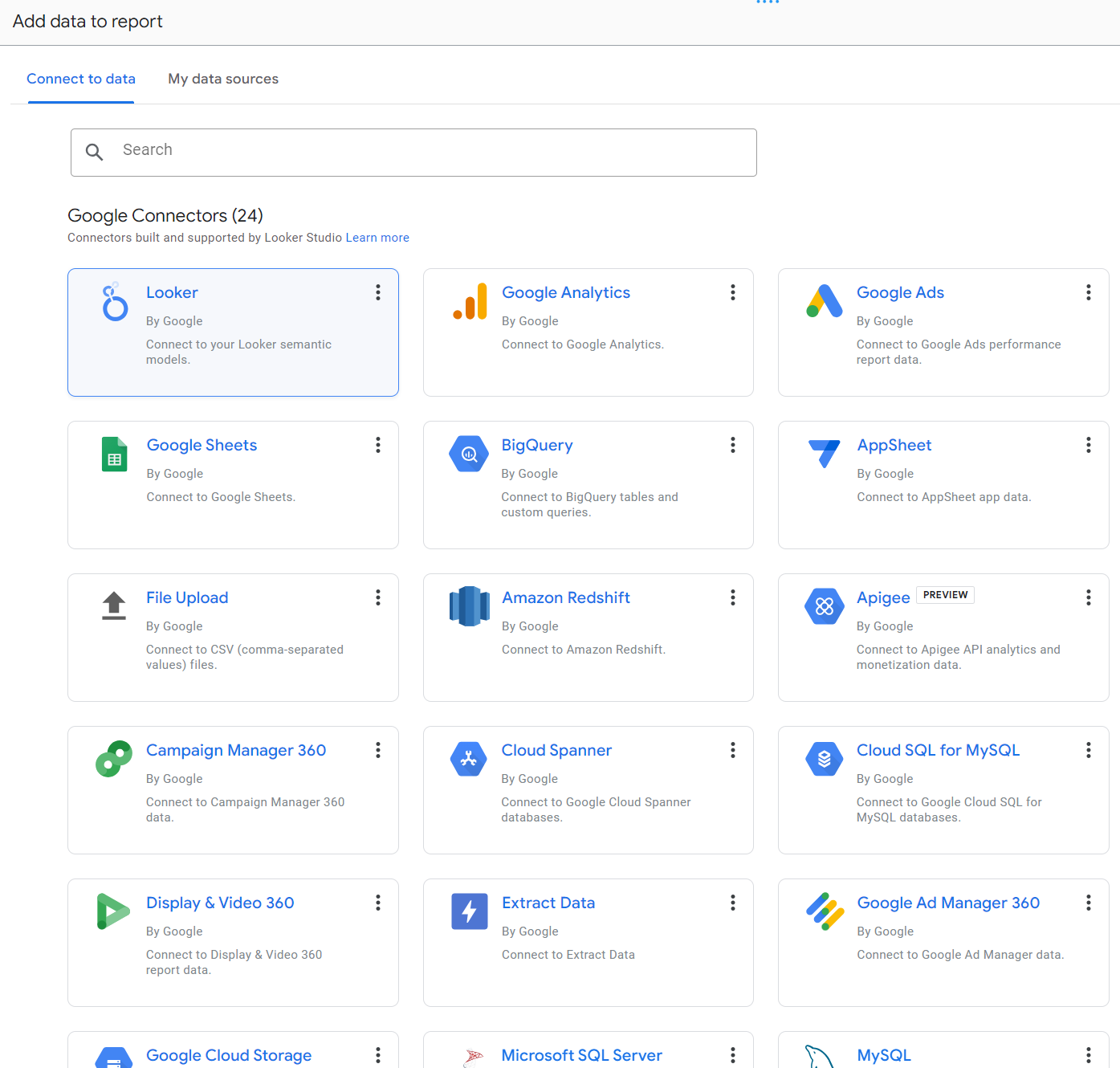
이제 원천 데이터를 선택해 보겠습니다. 우리는 GA4 데모 계정의 Flood It! 을 선택해 보겠습니다(참고로 다른 연동 가능한 원천 데이터 종류를 한번 살펴보시기 바랍니다. 다양한 구글 관련 서비스와 더불어 MySQL 등 다양한 데이터를 활용할 수 있다는 점을 확인할 수 있습니다)

GA를 선택하고 나면, 본인이 로그인한 구글 계정과 연계된 GA4 계정 리스트가 나열되는 것을 확인할 수 있습니다. 이 화면에서 계정 하나를 선택하고, 화면 하단의 [Add]를 클릭하면 로딩이 시작됩니다.

로딩이 완료되면, 아래와 같이 자동으로 데이터 화면이 등장하게 됩니다. 이제 이 워크 스페이스에서 다양한 데이터를 시각화할 수 있게 되었습니다.

우선 간단하게 기능들을 살펴보겠습니다. 우측 상단의 [View] 버튼을 보겠습니다. 이 버튼을 클릭하면, 아래와 같이 데이터 조회 기능으로 변경하게 됩니다. 그리고 함께 위치한 [Share] 버튼은 구글 스프레드 시트 등에서 사용되는 우리에게 익숙한 그 공유 기능과 유사합니다.

이제 [Edit] 버튼을 클릭해 다시 편집 화면으로 돌아와 보겠습니다. 우선, 간단한 레이아웃 조정부터 진행하겠습니다. 메뉴바 우측의 [Theme and layout]을 클릭해 문서 테마와 레이아웃 메뉴를 불러오겠습니다. THEME 탭에서 우선 마음에 드는 테마를 고르고, 현재 4:3 비율인 Canvas size를 조정해 보겠습니다.

LAYOUT 탭의 Canvas Size에서 Width와 Height를 조정해 보겠습니다.

그리고 이번에는 리포트의 페이지를 추가해 보겠습니다. 역시 메뉴바 왼쪽에 위치한 [Add page] 메뉴를 클릭하고, 각 페이지의 명칭도 작성해 보겠습니다.


'Data Literacy > Google Analytics' 카테고리의 다른 글
| 8. GA4와 looker studio 연동 : looker studio 기본 (3) - 꺾은선 차트[1/2] (1) | 2023.12.27 |
|---|---|
| 8. GA4와 looker studio 연동 : looker studio 기본 (2) - 테이블 차트 (1) | 2023.12.21 |
| 7. GA4 데이터 분석하기 : Explorations (8) - 잠재고객 생성 (0) | 2023.12.13 |
| 7. GA4 데이터 분석하기 : Explorations (7) - Cohort expolation (0) | 2023.12.12 |
| 7. GA4 데이터 분석하기 : Explorations (6) - Segment overlap (1) | 2023.12.07 |



