
이번 아티클에서는 데이터 시각화에서 가장 많이 사용되는, ‘꺾은선 차트'를 만들어 보겠습니다. 앞서 실습하던 프로젝트에서 이어서 진행해 보겠습니다. 우선 [Add a chart] > [Time series chart]를 클릭하겠습니다.

자동으로 생성된 차트를 보겠습니다. 우선, X축이라고 볼 수 있는 Dimension은 Date로 설정되어 있습니다. 그리고 Y축인 Metric은 [Eventvalue]로 설정되어 있는 것을 확인할 수 있습니다. 여기서부터 조금씩 해당 차트를 수정해 보겠습니다.

우선 [해당 앱의 일 별 세션수를 확인하고 싶다]는 목표를 달성해 봅시다. 여기서는 간단하게 [Event value]만을 수정하면 되겠습니다. Chart 탭에서 [Event value] 항목을 [Sessions]으로 수정해 보겠습니다. [Event value]를 [Sessions]로 변경합니다. 그림과 같이 일자 별 세션수를 확인하는 차트가 완성됩니다.

자, 여기서 한 단계 더 나아가 보겠습니다. [일별 세션수를 ‘세션 소스, 매체 별로' 확인하고 싶다]는 목표를 달성해 볼까요? 여기서 이 목적을 달성하기 위해서 [Breakdown Dimension] 기능을 사용해야 합니다(‘세부 측정 기준'을 사용).
Dimension 항목의 [Breakdown Dimension]에서 [Add dimension]을 클릭하고 [Session source / medium]을 선택합니다. 이제 일자 별 세션 수를 각각의 소스 / 매체별로 구분하여 확인할 수 있게 되었습니다.

○ 필터 적용하기
그럼 위의 실습 과정에서 만든 차트를 이용해, 필터 템플릿을 생성하고 해당 템플릿을 적용하는 과정도 진행해 보겠습니다. 위에서 세션 소스 / 매체 별로 출력하는 세션 수 차트를 보는 도중, [google / organi]만 차트에서 보고 싶은 경우가 있을 것입니다. 이럴 때는 어떻게 필터링을 진행해야 할까요?
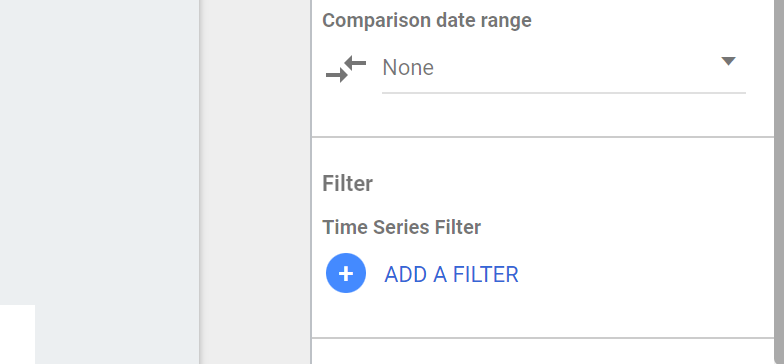
여기서는 [Filter] > [Time Series Filter]를 선택하고, 여기서 [ADD A FILTER]를 클릭합니다.

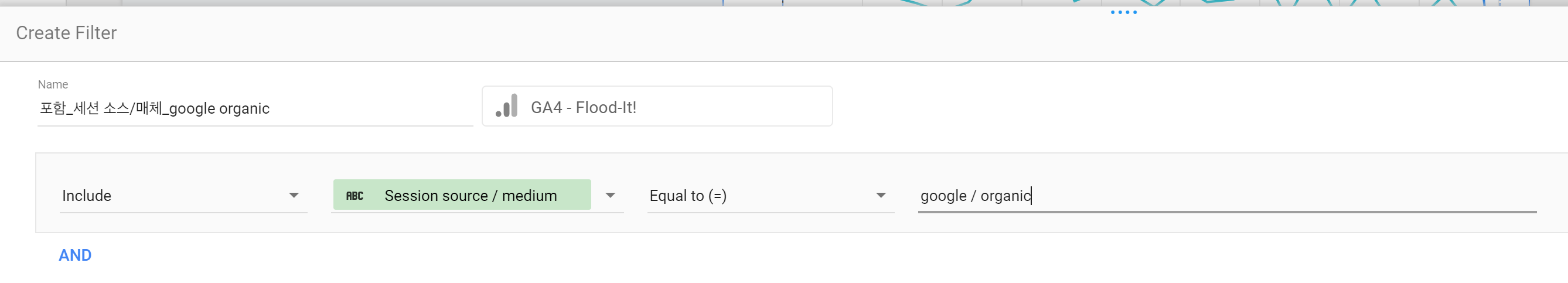
그리고 필터의 네이밍과 조건을 생성하는 팝업에서 다음과 같이 설정합니다. 우선 필터의 명칭은 자체적인 규약을 만들어 설정하도록 합니다(향후 다른 영역에서 동일한 조건을 필터링한다고 가정).

특정 조건을 포함하거나 제외하도록 설정하고, 필드는 우리가 설정하고자 하는 Session source / medium을 선택합니다. 여기에서 Equal to를 선택하고 Dimension 중 'google / organic'을 직접 텍스트로 입력합니다. 주의할 점은, 띄어쓰기까지 정확하게 입력해야 한다는 점입니다.
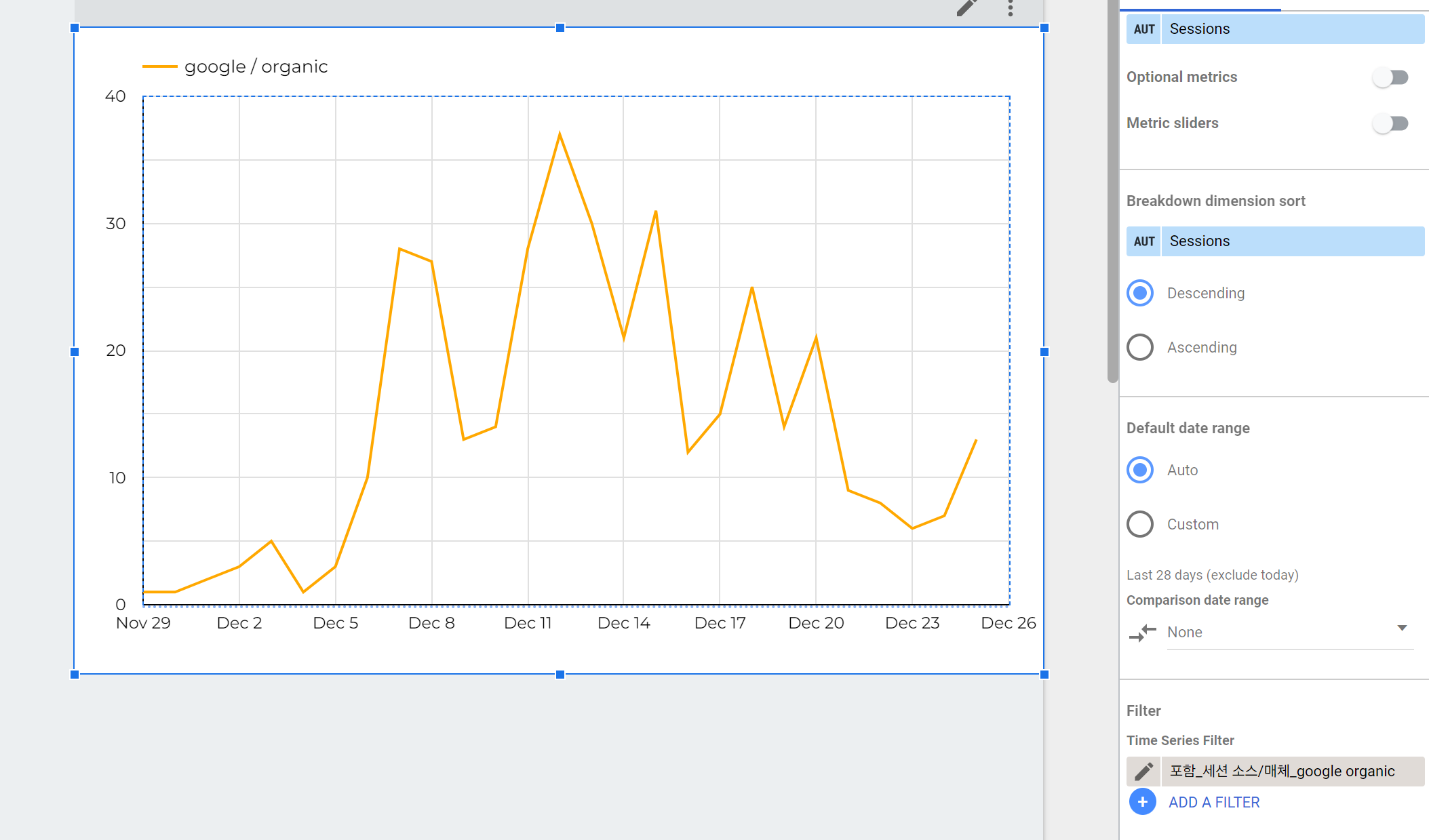
해당 필터 조건을 저장하면, 자동으로 해당 필터가 선택된 상태가 되면서 다음과 같이 google / organic 값만 출력되는 것을 확인할 수 있습니다.

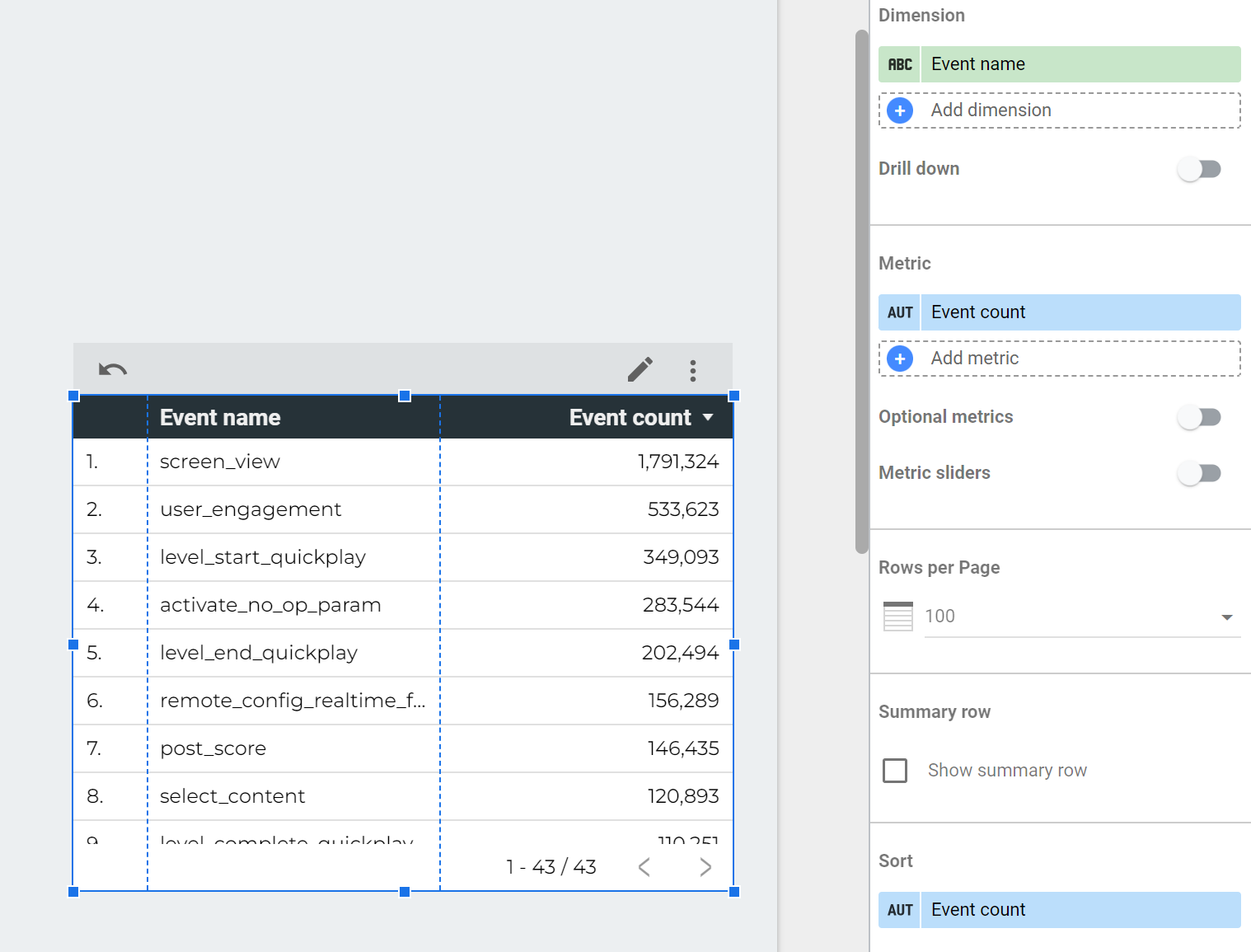
해당 시계열 필터는, 다른 차트에서도 적용이 가능합니다. 사전에 생성해 두었던 테이블 차트를 볼까요?

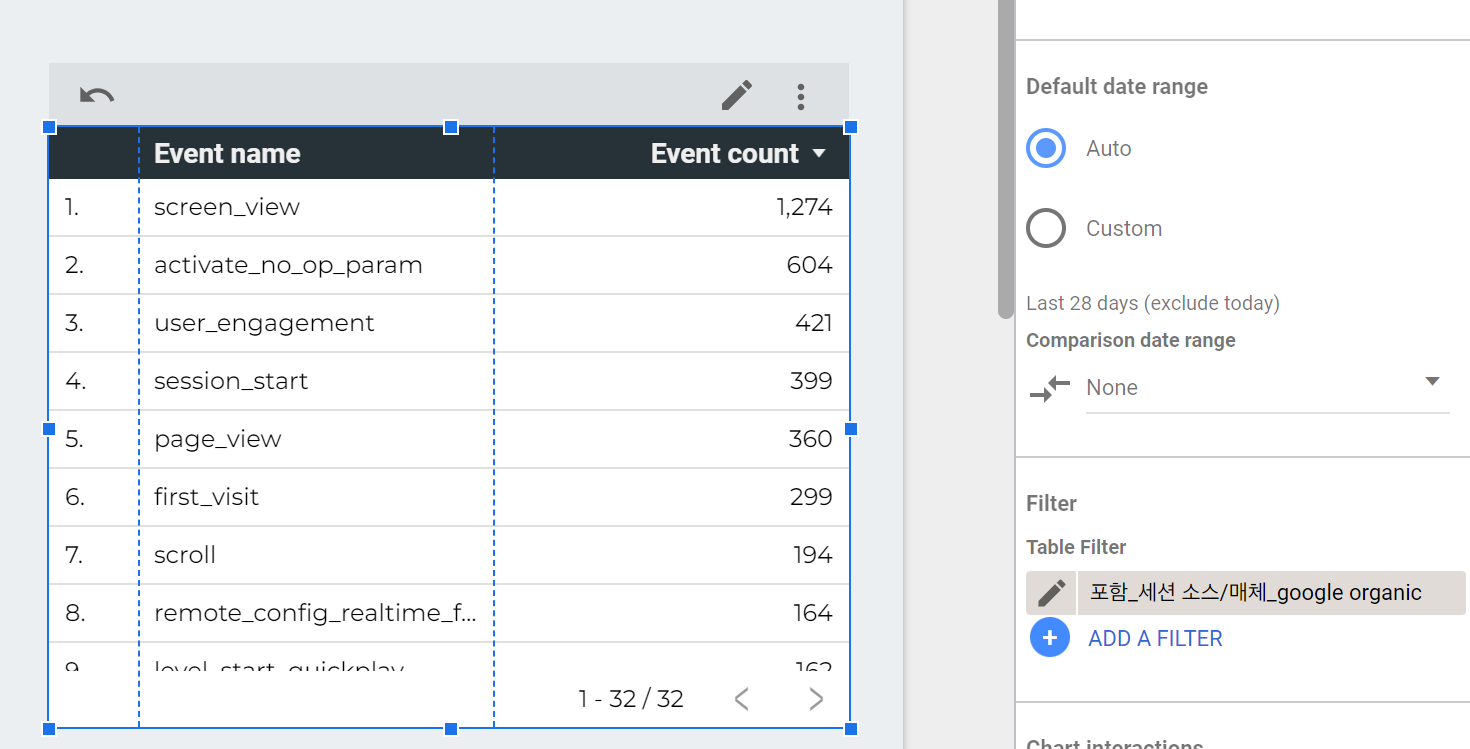
이벤트 별 이벤트 발생 수를 표현한 차트입니다. 여기에서 필터 항목으로 이동해, 역시 미리 생성해둔 google organic 필터를 적용해 보겠습니다. Metric의 수가 현저히 줄어드는데, 직접 보이지는 않지만 여기서는 google / organic으로 유입된 이벤트 수만 카운트하여 자동으로 구분해 출력하고 있는 것입니다.

'Data Literacy > Google Analytics' 카테고리의 다른 글
| 8. GA4와 looker studio 연동 : looker studio 기본 (4) - 원형 차트 (1) | 2023.12.29 |
|---|---|
| 8. GA4와 looker studio 연동 : looker studio 기본 (3) - 꺾은선 차트[2/2] (1) | 2023.12.28 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (2) - 테이블 차트 (1) | 2023.12.21 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (1) - 기본 조작 (0) | 2023.12.19 |
| 7. GA4 데이터 분석하기 : Explorations (8) - 잠재고객 생성 (0) | 2023.12.13 |



