
우리는 앞선 아티클에서 꺾은선 차트에 데이터를 입력하고 차트를 만들어 보았고, 차트가 만들어진 다음에는 필터 템플릿은 생성해 적용하는 부분까지를 실습해 보았습니다. 여기에 추가적으로 '스타일' 메뉴 기능을 활용해 좀 더 디테일 설정을 가능하게 만들어주는 기능들의 사용법에 대해서도 살펴보도록 하겠습니다.
이전 아티클에서 단순히 일별 세션 수 데이터를 출력하다가, 해당 데이터를 [세션 소스 / 매체] 별로 나누어 확인할 수 있도록 바꾸었었습니다. 그럼 여기서, 세션 소스 / 매체별로 나누어져 출력되는 각각의 라인들의 색상을 바꿀 수는 없는 걸까요? 당연히 가능합니다.
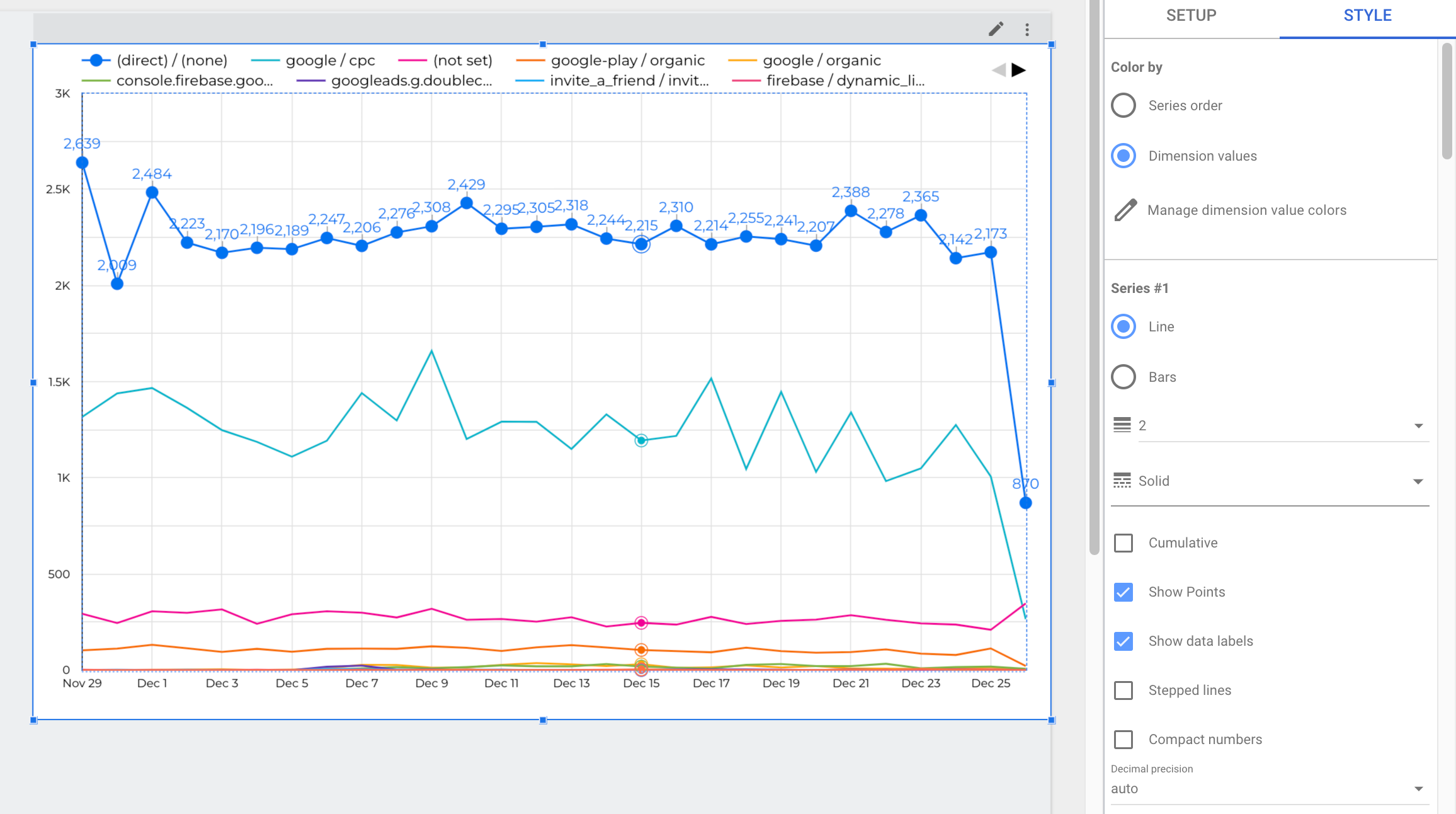
이번에는 차트 탭의 [STYLE] 메뉴로 진입하여 해당 기능을 알아보겠습니다. 스타일 메뉴의 기능은 다양하고 다소 복잡해서, 자잘한 설명 내용이 많아질 수밖에 없습니다. 그래도 하나씩 살펴보도록 하겠습니다.
우선 아래 그림처럼 범례의 색상을 Dimension values를 기준으로 선택했습니다. 다음으로 [Manage dimension value colors]를 클릭해 보겠습니다.

그럼 팝업 창이 출력되면서, 각각의 dimension에 대한 색상 설정이 가능해집니다.

이제, 각각의 [Series]를 선택하여 옵션을 적용해보도록 하겠습니다. 다양한 옵션들이 존재하니 직접 하나씩 클릭해 보는 방식으로 원하는 데이터를 만들어 보는 게 좀 더 학습에 도움이 되겠네요. 우선, 한 가지 예를 들어 보겠습니다. 시리즈 하나의 옵션에서 [Show Points]와 [Show data labels]를 선택해 다음 그림과 같이 점과 데이터 값을 출력하도록 설정하였습니다.

위와 같이 차트가 만들어진 상태에서, 기준점을 하나 정해서 각각의 수치에 대한 판단 기준을 만들어 주는 것도 좋겠네요. 이런 니즈를 만족시키기 위해서, 레퍼런스 라인도 추가가 가능합니다. [Reference Lines] 메뉴에서 임의의 Constant Value Line이나 평균, 중위, 최대 혹은 최솟값을 라인으로 지정이 가능합니다.

여기서는 평균 값을 지정해 보았습니다. 참고로 필터를 적용하게 되면, 필터가 지정된 데이터에 한해서 해당 값을 보여줍니다. 위에서 설정한 google / organic 필터를 적용한다면, 평균값은 해당 구글 오가닉 데이터 값의 평균값으로 변경되어 나타나게 됩니다.
마지막으로 부가 기능 몇 개만 살펴보겠습니다. 그리드나 범례, 축과 관련된 스타일도 이미지와 같이 변경할 수 있고 그래프 자체의 radius 값 변경도 가능한 것을 알 수 있습니다. 이러한 기능들은 단순히 기능 설명만으로는 체화되기 어렵습니다. 본인이 생각하는 보고 자료나 대시보드 형식을 이상적으로 그려둔 다음, 이를 구현하는 방식으로 학습해 보시면 더 도움이 되겠네요.

'Data Literacy > Google Analytics' 카테고리의 다른 글
| 8. GA4와 looker studio 연동 : looker studio 기본 (5) - 커스텀 측정항목 생성 (1) | 2024.01.03 |
|---|---|
| 8. GA4와 looker studio 연동 : looker studio 기본 (4) - 원형 차트 (1) | 2023.12.29 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (3) - 꺾은선 차트[1/2] (1) | 2023.12.27 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (2) - 테이블 차트 (1) | 2023.12.21 |
| 8. GA4와 looker studio 연동 : looker studio 기본 (1) - 기본 조작 (0) | 2023.12.19 |



