
앞선 아티클에서 우리는 자바 코드만으로 레이아웃에 뷰를 적용하고, 이를 출력하는 실습까지 진행해 보았습니다.
3. 사용자 인터페이스 구현 (2) - UI 작성법 : JAVA vs XML [1/2]
안드로이드 프로그래밍에서 UI를 만드는 방법은 이론적으로는 자바 코드로 직접 작성하기, 레이아웃 XML로 작성하기 - 이렇게 두 가지 방법이 있습니다. 물론 실제로는 대부분 레이아웃 XML을 활
nozeroslope.tistory.com
이번에는 익숙한(?) 방식인 XML을 사용해 UI를 구성하는 방법에 대해서 살펴보도록 하겠습니다. 이번에는 이전 아티클에서 생성했던 모듈에서, MainActivity는 그대로 두고 새로운 액티비티를 추가로 생성해서 진행해 보겠습니다. 프로젝트 메뉴에서 패키지명 com.example.javauisample을 우클릭하고, [New > Activity > Empty Activity]를 선택합니다.

액티비티 이름은 [Sample_2Activity]로 지정했고, 옵션 중 [Launch Activity]를 체크해 주었습니다. 이를 통해 해당 액티비티도 다른 액티비티와 별개로 독립적 실행이 가능하게 되므로, 테스트가 편해집니다.

이렇게 Finish를 클릭해 생성을 완료합니다. 이제 [res > layout > activity_sample2.xml] 파일을 편집하겠습니다. 이때 XML 파일을 작성하는 방식에는 디자인 모드와 코드 모드가 있습니다. 우선 여기서는 두 개의 화면이 모두 나오는 스플릿 모드를 사용합니다.

우리가 앞선 아티클에서 자바 코드로 구현했던 내용을 XML로 그대로 재현하는 것이 목표입니다. 다음과 같이 작성해 봅시다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".Sample_2Activity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
</LinearLayout>
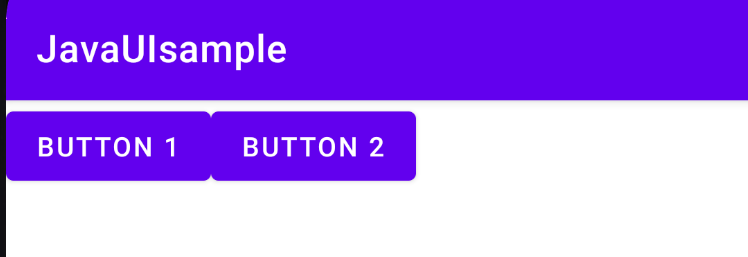
위 코드를 작성하고 실행하면 아래와 같은 화면을 볼 수 있습니다.

눈치 채셨겠지만, LinearLayout이나 Button과 같은 기존의 View 클래스 명은 태그로 사용하고, 해당 태그의 속성으로서 텍스트 명 등을 작성하는 것입니다.
'Programming > Android' 카테고리의 다른 글
| 3. 사용자 인터페이스 구현 (3) - 뷰의 기초 공통 속성 2 (1) | 2024.02.08 |
|---|---|
| 3. 사용자 인터페이스 구현 (3) - 뷰의 기초 공통 속성 1 (1) | 2024.02.05 |
| 3. 사용자 인터페이스 구현 (2) - UI 작성법 : JAVA vs XML [1/2] (0) | 2024.02.01 |
| 3. 사용자 인터페이스 구현 (1) - UI 기본 구조 (0) | 2024.01.18 |
| 2. 안드로이드 기본 구조의 이해 (6) - 기본 샘플 app 모듈 분석 [3/3] (1) | 2024.01.10 |



