
○ [속성 $= 속성값] - 특정 속성 값으로 끝나는 요소를 선택한다
앞서서 살펴본 [속성 ^= 값]은 특정 값으로 '시작'하는 요소를 선택했습니다. 그렇다면 이와 반대로, 특정 값으로 '끝나는' 요소를 선택하는 것도 가능합니다. 끝나는 요소의 값으로 지정하는 경우가 과연 있을까요? 잘 생각해 보면, 의외로 자주 사용할 수 있습니다.
바로 어떠한 파일을 링크로 걸었을 때죠. 특정 첨부 파일을 링크로 제공하게 된다면, 필연적으로 해당 파일의 확장자를 작성하게 됩니다. 이 요소의 끝나는 값은 대부분 파일 확장자입니다. $= 속성 선택자를 사용한다면 이처럼 파일 확장자를 기준으로 구분해 특정 요소를 선택할 수 있게 되는 것입니다.
만일 링크를 제공하게 될 경우, <a> 태그의 href 속성 값을 제공하게 됩니다. 이 때 엑셀파일(*.xls)을 제공하는 경우만 선택하게 된다면, 아래와 같이 작성하게 됩니다.
a[href $= xls] {
// ...
}
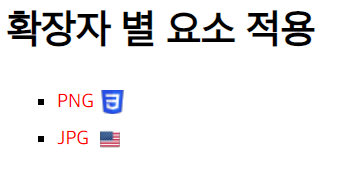
아래와 같이 예시를 통해 작성해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>example</title>
<style>
ul {
list-style: square;
}
li a {
line-height: 30px;
font-size: 16px;
color: red;
text-decoration: none;
}
a[href $= png] {
background: url(images/20_CSS3_logo.png) center right no-repeat;
padding-right: 25px;
}
a[href $= jpg] {
background: url(images/us.png) center right no-repeat;
padding-right: 25px;
}
</style>
</head>
<body>
<h1>확장자 별 요소 적용</h1>
<ul>
<li><a href="test.png">PNG</a></li>
<li><a href="test2.jpg">JPG</a></li>
</ul>
</body>
</html>

○ [속성 *= 속성값] - 특정 속성 값이 일부 일치하는 요소를 선택
지금까지 배운 내용은 요소의 내용이 정확히 혹은 조건부로 일치하거나, 시작과 끝에 있을 경우에 해당했습니다. 하지만 이와 반대로 특정 요소 값 단어가 포함이 되어있기만 하면 선택하는 선택자가 필요할 때도 있습니다. 예를 들어서 속성값 중에 'media'라는 단어가 포함되어 있으면 무조건 선택하도록 만든다고 가정해 봅시다. 그럼 아래와 같이 작성할 수 있습니다.
a[href *= media] {
// ...
}
실제 적용 예시를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>example</title>
<style>
ul {
list-style: square;
}
li {
padding-right: 5px 30px;
}
li a {
font-size: 16px;
color: black;
text-decoration: none;
}
a[href *= "media"] {
background: blue;
color: white;
}
</style>
</head>
<body>
<h1>*= 선택자 예시</h1>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com/">HTML 지원 여부 체크</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 7. 가상 클래스와 가상 요소(2) - 요소 상태에 따른 가상 클래스 1 (0) | 2023.06.14 |
|---|---|
| [CSS] 7. 가상 클래스와 가상 요소(1) - 가상 클래스 정의 (0) | 2023.06.10 |
| [CSS] 6. 고급 선택자(2) - 속성 선택자 2 (0) | 2023.06.05 |
| [CSS] 6. 고급 선택자(2) - 속성 선택자 1 (0) | 2023.05.30 |
| [CSS] 6. 고급 선택자(1) - 연결 선택자 2 (0) | 2023.05.24 |



