
연결 선택자(selector) 중에서 이번에는 형제 관계로 존재하는 요소들의 선택자에 대해서도 살펴보겠습니다. 일단, 여기서 얘기하는 형제 관계란 무엇일까요? 간단하게, 부모 요소가 같은 요소들을 일컬어 형제 관계라고 칭합니다.
다만, 이제 설명할 형제 관계의 요소에 해당하는 두 가지 셀렉터를 한국어로 번역했을 때 꽤 혼란스러울 수 있기 때문에, 여기서는 원문 단어를 중심으로 설명하겠습니다. 사실 관념적으로 일반적인 선택 형식은 아니기 때문에, 이런 선택 분류자체가 어색할 수 있어서 이해가 안 갈 뿐이지, 내용 자체가 어려운 것은 아닙니다.
○ adjacent selector(인접 형제 선택자)
- 기본적으로 [요소1 + 요소2] 형태로 사용합니다. 실제 적용되는 요소는 '요소2' 뿐입니다.
- 여기서 요소1과 요소2는, 같은 레벨의 요소입니다. 즉, 부모가 같은 형제 관계의 요소입니다.
- 이 선택자의 정의는, "요소1과 같은 레벨이면서, 요소1 다음에 가장 먼저 배치된 요소2를 선택"한다 입니다.
- 즉, 요소1 형제 중 가장 가까운 요소2 하나만 적용한다는 의미입니다.
이렇듯 '인접한 형제를 선택한다'는 의미로 인접 형제 선택자로 불리는 것입니다. 아래에서 적용 예시를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>example</title>
<style>
body {
background-color:#eee;
}
section {
width:800px;
margin:20px auto;
}
p {
width:600px;
padding:20px;
background-color:#fff;
border:1px solid #d27474;
line-height:2;
}
h1 + p {
background-color: black;
color: #fff;
}
</style>
</head>
<body>
<section>
<h1>결제 방법</h1>
<p>상품이 품절되었습니다. <br>고객센터로 문의하세요.</p>
<p>한정판 패키지 : 200,000원</p>
<p>일반판 : 70,000원</p>
</section>
</body>
</html>
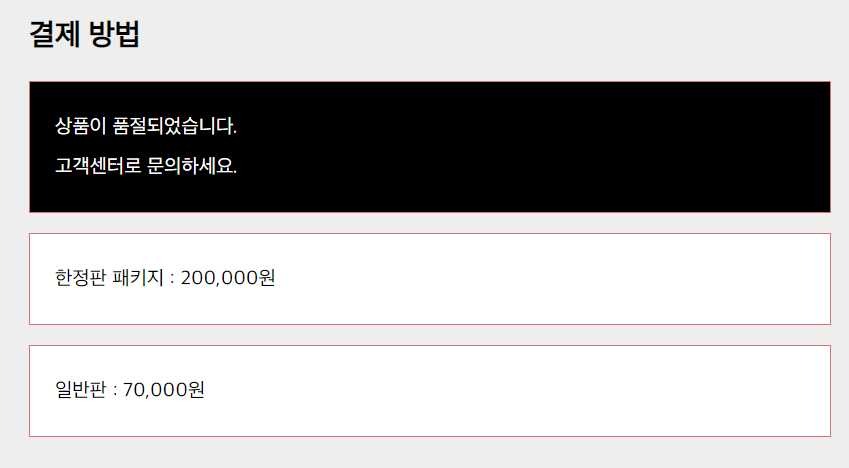
위에서 사용된 adjacent selector를 보겠습니다. [h1 + p]라고 요소를 지정했죠. 그렇다면 이는 <h1>과 같은 레벨에 바로 인접해 있는 <p>에만 해당 속성을 적용하라는 의미가 됩니다. 그럼 이 코드에서는 '결제 방법' 밑의 '상품이 품절되었습니다...'에 해당 속성이 적용될 것입니다.

○ sibling selector(형제 선택자)
위에서 우리는 인접해 있는 형제 요소 한 개만을 선택하는 선택자를 배웠습니다. 그럼 당연히 '모두' 선택하는 선택자도 필요하겠죠? 모두 선택하는 선택자라 sibling selector입니다.
- 기본적으로 [요소1 ~ 요소2] 형태로 사용합니다. 실제 적용되는 요소는 '요소2' 입니다.
- 여기서 요소1과 요소2는, 같은 레벨의 요소입니다. 즉, 부모가 같은 형제 관계의 요소 입니다.
- 이 선택자의 정의는, "요소1과 같은 레벨이면서, 요소1 다음에 배치된 모든 요소2를 선택"한다 입니다.
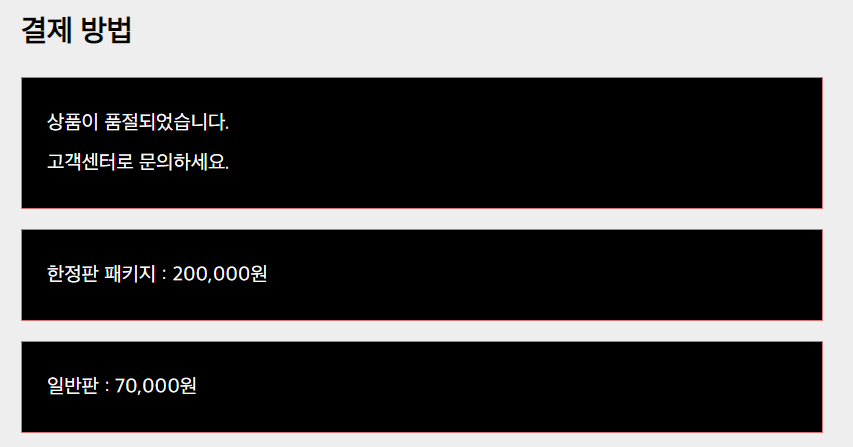
위에서 보다시피, 여기서는 요소1과 형제 관계에 있는 요소2 모두에게 속성을 적용한다는 점이 가장 큰 차이입니다. "h1 요소 바로 다음에 오는 p 요소에는 모두 글자색을 파란색으로" 만들기 원한다면, h1 ~ p { color : blue; } 형태로 적용하면 됩니다. 이 역시 예시를 살펴보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>example</title>
<style>
body {
background-color:#eee;
}
section {
width:800px;
margin:20px auto;
}
p {
width:600px;
padding:20px;
background-color:#fff;
border:1px solid #d27474;
line-height:2;
}
h1 ~ p {
background-color: black;
color: #fff;
}
</style>
</head>
<body>
<section>
<h1>결제 방법</h1>
<p>상품이 품절되었습니다. <br>고객센터로 문의하세요.</p>
<p>한정판 패키지 : 200,000원</p>
<p>일반판 : 70,000원</p>
</section>
</body>
</html>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 6. 고급 선택자(2) - 속성 선택자 2 (0) | 2023.06.05 |
|---|---|
| [CSS] 6. 고급 선택자(2) - 속성 선택자 1 (0) | 2023.05.30 |
| [CSS] 6. 고급 선택자(1) - 연결 선택자 1 (0) | 2023.05.20 |
| [CSS] 5. 배경 이미지와 그라데이션(3) - 그라데이션 효과3 (0) | 2023.05.16 |
| [CSS] 5. 배경 이미지와 그라데이션(3) - 그라데이션 효과2 (0) | 2023.05.15 |



