
○ display 속성으로 요소 배치하기
우선 우리가 배었던 요소들의 블록 레벨의 요소와 인라인 레벨의 요소에 대해서 이해하고, 여기에 대해 display 속성 값을 이용해 여러 형태로 배치하는 방법에 대해서 살펴보겠습니다.
앞서 살펴본 내용이지만, 블록 레벨의 요소는 기본적으로 줄 바꿈이 일어난다는 기본적인 특징이 있습니다. 그리고 이 요소는 마진과 패딩을 설정할 수 있는 특성을 가지고 있죠.
인라인 레벨의 요소는 줄 바꿈이 일어나지 않는 요소이고 마진과 패딩 설정은 적용되지 않습니다. 이를 기억하고 아래 display 속성의 속성 값들의 사용에 대해서 확인해 보겠습니다.
| 종류 | 설명 |
| block | 인라인 레벨 요소를 블럭 요소로 변경합니다. |
| inline | 블럭 레벨의 요소를 인라인 레벨의 요소로 변경합니다. |
| inline-block | 인라인 레벨과 블록 레벨의 요소 속성을 모두 갖습니다. - 블록 레벨처럼 width, height 설정과 margin, padding 설정이 가능합니다. - 인라인 레벨처럼 한 줄에 배치가 진행됩니다. 대표적으로 <button>, <input> 등의 요소가 있습니다. |
| none | 해당 요소를 표시하지 않습니다. |
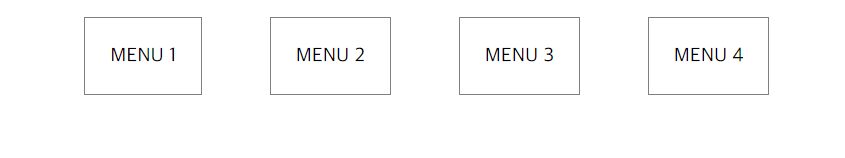
다음과 같이 <ul>과 <li>를 이용해 리스트를 만들고, 이 리스트를 <nav>에서 리스트 타입의 메뉴로 꾸며보겠습니다. 우선, 리스트에서 불릿을 모두 없애는 형태를 적용하고, <li>를 인라인-블럭 요소 형태로 속성을 부여하면 크기와 보더 등 스타일 요소를 적용할 수 있게 됩니다. 이런 방식으로 내비게이션 형태의 메뉴를 만들어 낼 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* { box-sizing: border-box; }
nav ul { list-style: none; }
nav ul li {
display: inline-block;
padding: 20px;
margin: 0 25px;
border: 1px solid gray;
}
</style>
</head>
<body>
<nav>
<ul>
<li>MENU 1</li>
<li>MENU 2</li>
<li>MENU 3</li>
<li>MENU 4</li>
</ul>
</nav>
</body>
</html>

여기서 사용된 가장 주요한 요소의 속성 값은, display가 inline-block 형태로 부여된 것입니다. 원래 '목록' 요소는 블럭 레벨의 요소이기 때문에, 이런 내비게이션 형태의 배치가 불가했습니다. 하지만 inline-block 레벨로 변경하여 내비게이션 형태로 배치가 가능해졌습니다.
'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 4. 레이아웃 설계(2) - float 2 : 2단 레이아웃 (0) | 2023.04.18 |
|---|---|
| [CSS] 4. 레이아웃 설계(2) - float 1 (0) | 2023.04.17 |
| [CSS] 3. 박스 모델(5) - 여백 속성(margin, padding) 2 (0) | 2023.04.13 |
| [CSS] 3. 박스 모델(5) - 여백 속성(margin, padding) 1 (0) | 2023.04.12 |
| [CSS] 3. 박스 모델(4) - 테두리 스타일 3 (0) | 2023.04.12 |



