
○ border 속성의 일괄 지정
지금까지 여러 가지 border와 관련된 속성들을 살펴보았는데, 해당 속성들을 여러 가지로 사용하거나 위치에 따라 분리해 사용하다 보면, 특정 요소에 작성해야 하는 개별 속성 값들이 많아지는 경우가 있습니다. 이런 경우에 기본적으로 'border' 속성 값을 부여하게 되면 네 개의 테두리에 모두 적용됩니다.
만일 어떤 요소의 bottom 테두리에만 색상과 선 모양, 컬러를 적용하고 싶다고 해서 개별 요소를 선언하고 값을 지정하면 최소 3개 이상의 속성 값을 부여해야 합니다. 하지만 border-top | right | bottom | left 속성을 선언하고 속성 값을 부여하게 되면 일괄적으로 속성을 부여할 수 있게 됩니다.
○ border-radius : 둥근 테두리 만들기
기본적으로 박스 모델은 직각의 형태를 띠고 있습니다. 여기서 radius를 이용해 반지름 크기를 사용해서 테두리를 둥글게 생성할 수 있습니다. 기본적인 radius 적용 속성 값 지정은 아래와 같습니다.
선택자 {
border-radius: 크기 | 백분율
}
크기의 경우 radius의 크기를 px, em 단위로 수치 값을 지정할 수 있습니다. 백분율의 경우 현재 요소 자체의 크기를 기준으로 지정하게 됩니다. 예시를 한 번 살펴보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#radius {
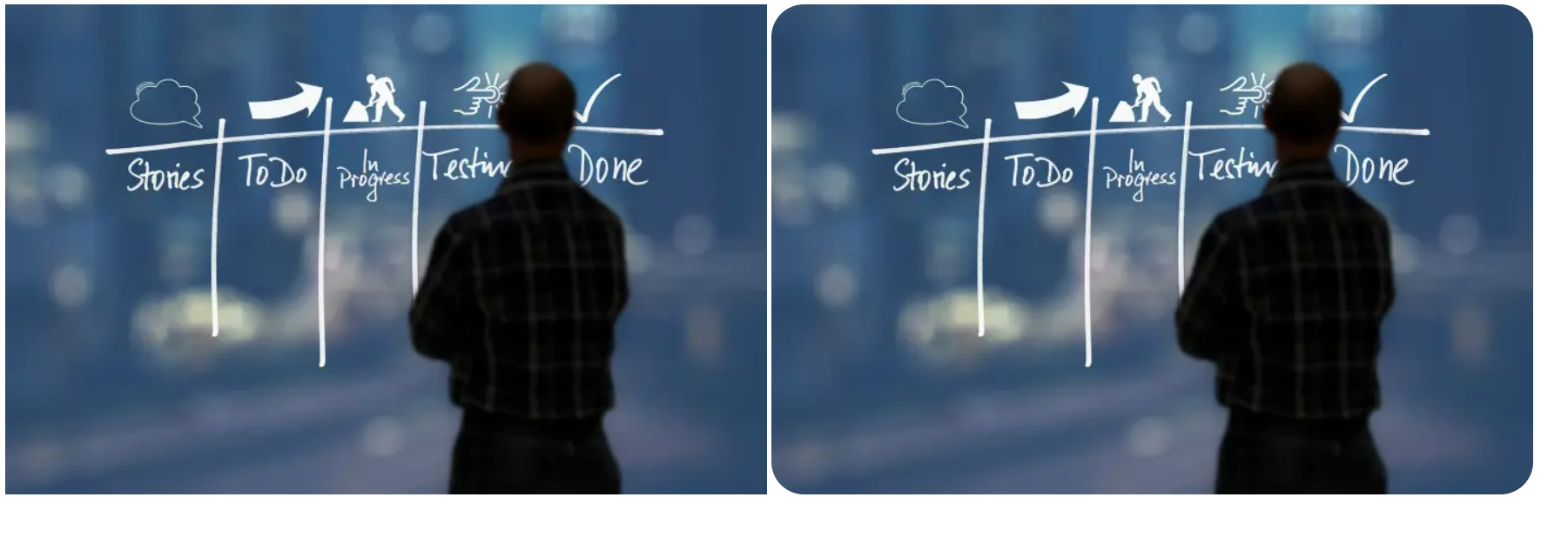
border-radius: 30px;
}
</style>
</head>
<body>
<img src="/images/jira.webp">
<img id="radius" src="/images/jira.webp">
</body>
</html>

만일 이미지의 width와 height가 같은 이미지라면, border-radius를 이용해서 원형 이미지로 변경할 수도 있습니다. radius 값을 50%(또는 width나 height의 크기의 반값 크기)로 지정하면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#radius {
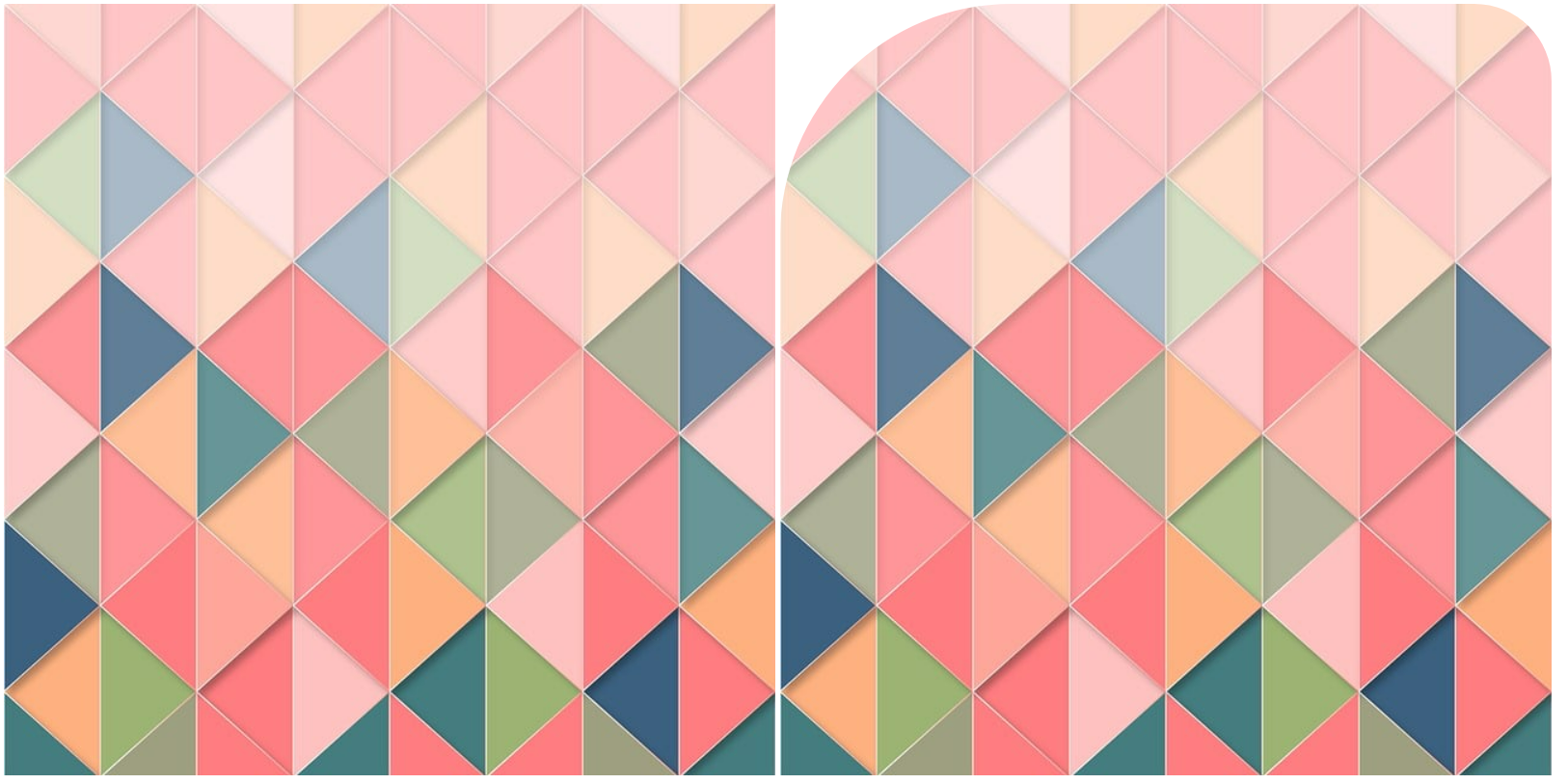
border-radius: 50%;
}
</style>
</head>
<body>
<img src="/images/square.jpg">
<img id="radius" src="/images/square.jpg">
</body>
</html>

한편으로는 네 개의 모서리에 각각 다른 크기의 radius를 적용해야 할 필요성이 있을 수도 있습니다. 예상했겠지만, border-radius 사이에 위치를 지정하는 키워드를 삽입하면 가능합니다. 단, 위치의 구분은 top-left | top-right | bottom-left | bottom-right로 설정하게 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#radius {
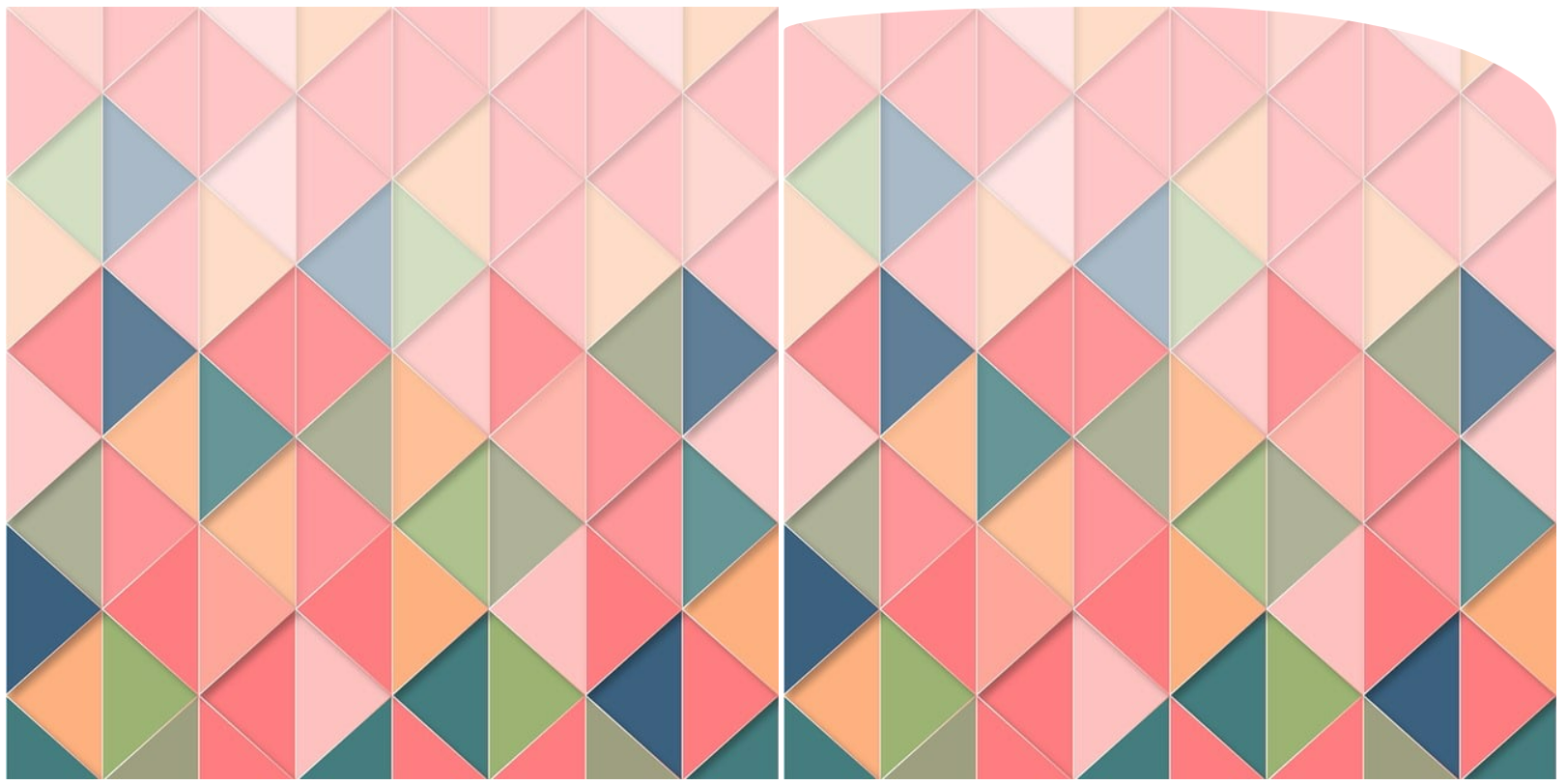
border-top-left-radius: 30%;
border-top-right-radius: 10%;
}
</style>
</head>
<body>
<img src="/images/square.jpg">
<img id="radius" src="/images/square.jpg">
</body>
</html>

지금까지는 radius를 통해서 일반적인 원의 반지름 길이를 기준으로 모서리를 둥글게 만들었습니다. 그런데 만일, 모서리에 '타원' 형태로 둥근 모양을 적용하는 것도 가능할까요? 가능합니다. 타원 형태를 희망할 경우, 간단하게 가로 반지름 / 세로 반지름의 값을 넣어주면 타원 형태로 구현됩니다.
선택자 {
border-radius: 가로반지름 / 세로반지름;
border-위치-radius : 가로반지름 세로반지름;
}
참고로 위치 값을 이용해 개별적으로 적용할 경우에는 슬래시를 사용하지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#radius {
border-top-left-radius: 40% 20px;
border-top-right-radius: 50% 16%;
}
</style>
</head>
<body>
<img src="/images/square.jpg">
<img id="radius" src="/images/square.jpg">
</body>
</html>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 3. 박스 모델(5) - 여백 속성(margin, padding) 2 (0) | 2023.04.13 |
|---|---|
| [CSS] 3. 박스 모델(5) - 여백 속성(margin, padding) 1 (0) | 2023.04.12 |
| [CSS] 3. 박스 모델(4) - 테두리 스타일 2 (0) | 2023.04.10 |
| [CSS] 3. 박스 모델(4) - 테두리 스타일 1 (0) | 2023.04.09 |
| [CSS] 3. 박스 모델(3) - box shadow (0) | 2023.04.07 |



