
○ box-shadow : 박스 모델에 그림자 효과 적용
CSS에서도 일반 워드 프로세서와 마찬가지로 그림자 효과를 적용할 수 있습니다. 이 그림자 효과는 box-shadow 속성을 이용해서 적용할 수 있고, 이미지 또는 태그 전체 영역에 지정하여 삽입할 수 있습니다. 이 속성은 속성 값이 꽤 많이 갖고 있는데, 지정해야 하는 값들은 아래와 같습니다.
선택자 {
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset;
}
우선 box-shadow 속성에서 수평 거리(가로), 수직 거리(세로)는 필수 값입니다. 아래 표에서 각 값들의 정의에 대해서도 한번 살펴보도록 하겠습니다.
| 분류 | 내용 |
| 수평 거리 | 가로로 그림자가 얼마나 떨어져 있는지를 지정합니다. 양수는 요소의 오른쪽, 음수는 요소의 왼쪽에 그림자를 생성합니다. |
| 수직 거리 | 세로로 그림자가 얼마나 떨어져 있는지를 지정합니다. 양수는 요소의 아래쪽, 음수는 요소의 위쪽에 그림자를 생성합니다. |
| 흐림 정도 | 생략 가능하며, 생략 시 0이 기본 값입니다. 값이 커질 수록 흐리게 표시되어 그림자가 부드러워 집니다. 음수는 불가합니다. |
| 번짐 정도 | 기본 값은 0입니다. 양수일 경우 모든 방향으로 그림자가 퍼지면서 박스 모델보다 그림자가 훨씬 크게 표시됩니다. 음수일 경우에는 모든 방향으로 그림자가 축소되어 나타납니다. |
| 색상 | 기본 값은 검은색이고, 공백을 통해 복수의 색상도 지정이 가능합니다. |
| inset | 안쪽 그림자로 표시되는 키워드입니다. |
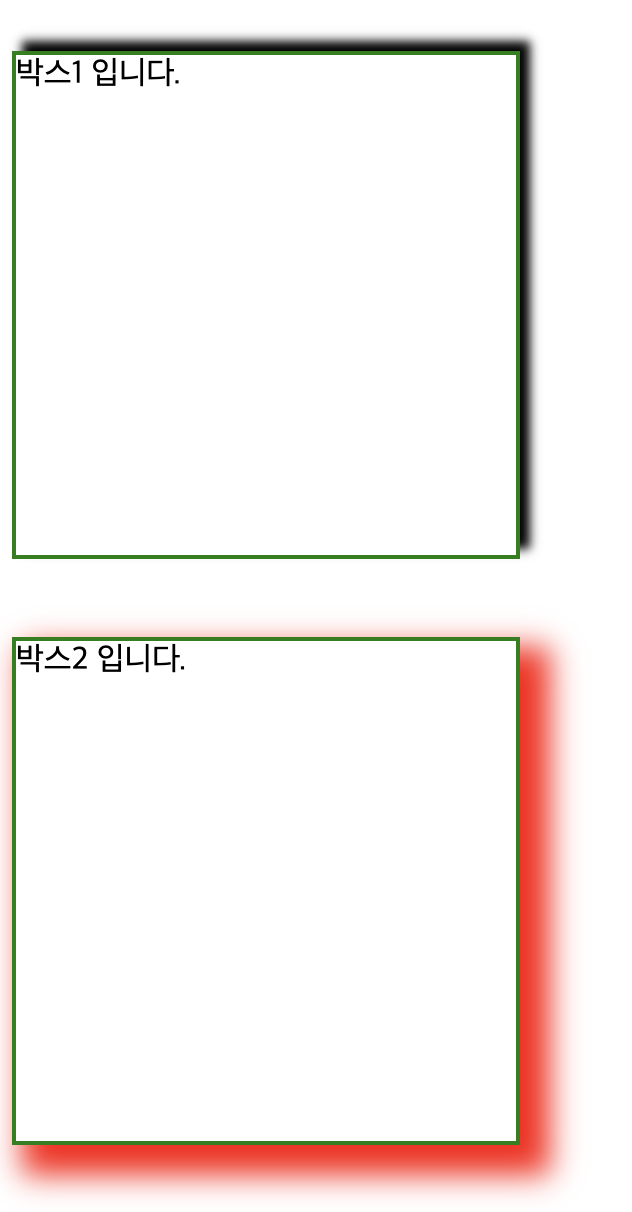
그럼 다음 예제에서 적용된 실제 사례를 확인해 보도록 하겠습니다. 박스 1의 경우 그림자가 위로 떨어지도록 수직 거리를 음수 값으로 지정하였습니다. 그리고 번짐 정도를 0으로 지정해 기본 수준의 번짐만 적용했습니다. 반대로 박스 2의 경우 수직 거리의 값을 양수로 지정하였고, 번짐 정도도 박스 1보다 크게 적용하여 비교될 수 있도록 했습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
box-shadow: 5px -5px 5px 0px;
width: 250px;
height: 250px;
border: 2px solid green;
}
.box2 {
box-shadow: 10px 10px 15px 5px red;
width: 250px;
height: 250px;
border: 2px solid green
}
</style>
</head>
<body>
<br>
<br>
<br>
<div class="box1">박스1 입니다.</div>
<br>
<br>
<div class="box2">박스2 입니다.</div>
</body>
</html>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 3. 박스 모델(4) - 테두리 스타일 2 (0) | 2023.04.10 |
|---|---|
| [CSS] 3. 박스 모델(4) - 테두리 스타일 1 (0) | 2023.04.09 |
| [CSS] 3. 박스 모델(2) - 사이즈, 크기 지정 (0) | 2023.04.05 |
| [CSS] 3. 박스 모델(1) - 블록 레벨, 인라인 레벨 (0) | 2023.04.03 |
| [CSS] 2. 텍스트 스타일(6) - 표 스타일 (0) | 2023.04.02 |



