
CSS에서 이야기하는 박스 모델은, 우리가 보게 되는 HTML의 내용 전반을 박스 형태로 정의하는 방식을 뜻합니다. 문서의 형태를 다양하게 설계되지만, 대부분의 요소들이 '박스'로 나누어 레이아웃을 구성하는 개념이라고 생각해 주시면 될 것 같습니다.
우선, 박스 모델의 구성을 이야기하기 위해서는 요소와 관련해 다음 두 가지 레벨의 요소를 알고 가야 합니다.
· 블록 레벨(block-level) 요소
블록 레벨 요소란 무엇일까요? 어려운 개념인 것 같지만, 사실 의외로 간단한 개념입니다. '태그를 사용해 요소를 삽입하면, 혼자서 한 줄을 모두 차지하는' 것을 의미하게 됩니다. 즉, 해당 요소의 width가 100%로 브라우저 한 줄을 모두 차지한다는 것이죠. <h1>, <p>, <div> 등이 대표적인 예입니다.
· 인라인 레벨(inline-level) 요소
인라인 레벨의 요소는 블록 레벨의 요소와 달리, 한 줄을 모두 차지하는 요소가 아닙니다. 그래서 한 줄에 여러 개를 배치할 수 있는 요소이지요. <span>, <img>, <strong> 등의 태그 요소가 대표적입니다.
블록 레벨의 요소일 경우, 우리가 한 줄로 코드를 작성하더라도 해당 태그가 등장하면 무조건 다음 줄로 이동해서 표시하게 됩니다. 인라인 레벨일 경우 별도의 줄 바꿈이 일어나지 않죠. 예를 들어 "<div>안녕하세요! <p> 저는 </p> 한국인입니다.</div>" 라는 태그를 사용하게 되면, '저는'이라는 단어에서는 무조건 줄 바꿈이 일어나겠죠. 하지만 p태그 대신 span 태그라면 줄 바꿈은 일어나지 않게 됩니다.
위에서 설명한 블록 레벨 요소를 보게 되면, border를 이용해 선을 표시해보면 모두 박스 형태로 한 줄이 채워지기 때문에 박스 모델(box-model)로 칭하게 됩니다. 이 박스 모델에 대한 이해가 있어야만 CSS 작성 시 줄을 바꾸거나 한 줄에 채워 넣을지, 각 요소별 사이의 거리를 정하는 등의 설계를 진행할 수 있겠죠?
어느 특정 요소가 박스 모델로 구성될 때, 박스 모델은
· 콘텐츠 영역
· 패딩(padding) 영역 : 콘텐츠와 박스 사이의 여백
· 테두리(border) 영역 : 박스의 테두리 영역
· 마진(margin) 영역 : 박스 모델들 사이의 여백
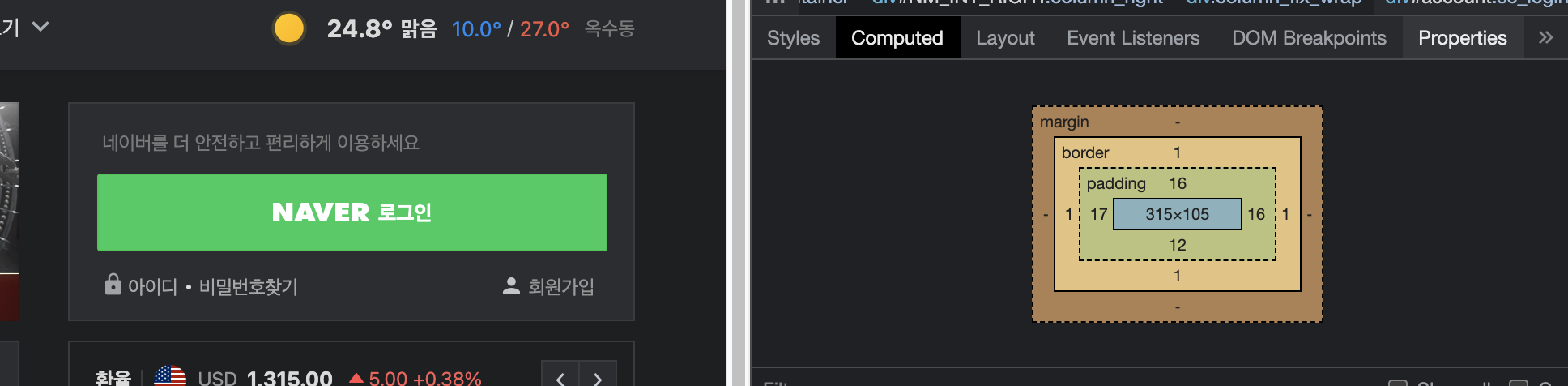
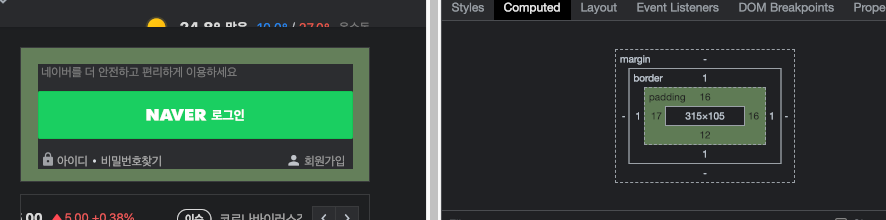
위와 같이 구성됩니다. 이를 크롬에서 어떤 식으로 적용되는지 확인할 수 있습니다. 예를 들어, 네이버 메인 페이지의 계정 영역을 살펴보겠습니다.

해당 태그 영역을 선택해 레이아웃을 보면, 가장 안쪽의 파란색 영역이 콘텐츠 영역, 바깥의 초록색이 콘텐츠와 박스 사이의 패딩, 그리고 노란색이 박스 보더 영역, 그리고 맨 바깥쪽이 마진 영역을 의미하게 됩니다.

위와 같이 패딩 영역이나 콘텐츠 영역에 마우스 오버를 해서 해당 영역이 실제로 어떤 넓이로 적용되었는지를 확인할 수 있습니다. 만일 해당 태그 스타일에 마진 값 등을 따로 적용하지 않았다면, 상위의 기본 스타일을 적용하게 되겠죠?
'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 3. 박스 모델(3) - box shadow (0) | 2023.04.07 |
|---|---|
| [CSS] 3. 박스 모델(2) - 사이즈, 크기 지정 (0) | 2023.04.05 |
| [CSS] 2. 텍스트 스타일(6) - 표 스타일 (0) | 2023.04.02 |
| [CSS] 2. 텍스트 스타일(5) - 목록 스타일 (0) | 2023.04.01 |
| [CSS] 2. 텍스트 스타일(4) - 텍스트 정렬 2 (0) | 2023.03.30 |



