
함수 객체의 표준 프로퍼티
함수는 다시 한 번 말하지만 '객체'입니다. 객체로서의 속성을 갖되, 함수로서 기능하기 위한 선언문이 작동하는 기능을 갖고 있습니다. 더불어 함수 객체로서 갖게되는 표준(여기서는 생성 시 자동으로 부여되는 속성으로 이해합시다) 프로퍼티를 갖게 됩니다.
아래 간단한 함수를 생성해 살펴보겠습니다.
function plus(a, b){
return a + b;
}
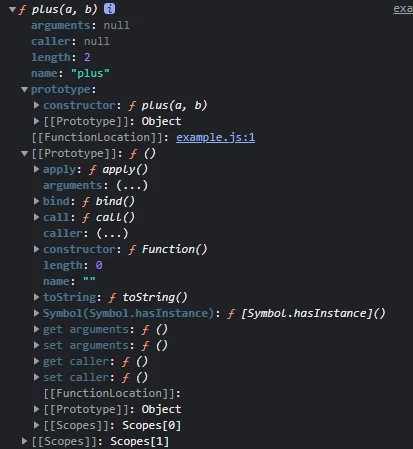
console.dir(plus);

꽤 많은 내용이 출력되었습니다. 중요 프로퍼티와 관련된 사항은 후속 아티클에서 계속 디테일하게 살펴볼 예정이니, 우선 간단하게 각각의 프로퍼티들을 짚어보도록 하겠습니다.
| length 프로퍼티[표준] | 정상 실행되었을 때 가져야 하는 인자의 개수. 추후 디테일하게 살펴보겠습니다. |
| prototype 프로퍼티[표준] | 함수 객체가 반드시 갖는 프로퍼티로, constructor를 갖는 객체를 가리킵니다. 추후 디테일하게 살펴보도록 하겠습니다. |
| arguments 프로퍼티 | arguments 객체와는 다른 존재이며, 함수 호출 시 전달된 인자값을 나타냅니다. 여기서는 plus(x, y) 함수가 호출된 상황은 아니므로 null입니다. |
| caller 프로퍼티 | 자신을 호출한 함수를 나타냅니다. 여기서는 plus(x, y) 함수가 호출된 상황은 아니므로 null입니다. |
| name 프로퍼티 | 함수의 이름을 나타냅니다. |
| [[Prototype]] 프로퍼티 |
자바스크립트의 객체라면 모두 갖는 프로토타입 객체를 나타냅니다. 자바스크립트에서 함수 객체의 부모 역할을 하는 프로토타입은 Function.prototype인데, 실제 위의 이미지에서 보이듯 이는 크롬 브라우저 기준으로 Empty( ) 함수로 표시하고 있습니다. 또한, 이 객체역시 '함수 객체'이므로 하위에 name, caller, argumetns 등의 함수 객체로서의 표준 프로퍼티를 갖고 있습니다. |
| - Function.prototype 역시 '함수 객체'이므로, 이 객체 역시 부모역할을 하는 프로토타입을 갖게 됩니다. 자바스크립트에서 Function.prototype의 프로토타입 객체는 예외적으로 Object.prototype가 된다고 정의하고 있습니다. - Function.prototype 객체는 모든 함수 객체의 프로토타입 입니다. 그래서 이 객체는 위 이미지처럼 함수 객체가 사용하는 다음과 같은 표준 메서드와 프로퍼티를 갖습니다. > constructor 프로퍼티 > toString( ) 메서드 > apply(thisArg, argArray) 메서드 > call(thisArg, [, arg1 [,arg2, ]] ) 메서드 > bind(thisArg, [, arg1 [,arg2, ]] ) 메서드 * apply, call은 함수 객체에서 중요하게 사용되는 메서드입니다. 이는 추후 별도로 설명하겠습니다. |
'Programming > Javascript' 카테고리의 다른 글
| 7. Javascript 함수 (4) - 콜백 함수란 (4) | 2022.09.26 |
|---|---|
| 7. Javascript 함수 (3) - 함수 프로퍼티 2 (0) | 2022.09.22 |
| 7. Javascript 함수 (2) - 함수의 객체 특성 2 (0) | 2022.09.15 |
| 7. Javascript 함수 (2) - 함수의 객체 특성 1 (0) | 2022.09.12 |
| 7. Javascript 함수 (1) - 함수 선언 2 (0) | 2022.09.06 |



