
앞서 살펴본 구조 가상 클래스와 관련된 내용을 계속해서 살펴보도록 하겠습니다.
[CSS] 7. 가상 클래스와 가상 요소(3) - 구조 가상 클래스 1
이번에는 구조 가상 클래스에 대해서 살펴보도록 하겠습니다. 일단, '구조 가상 클래스'의 정의에 대해서 간단하게라도 살펴봐야 하겠죠? 구조 가상 클래스라 함은, 웹 문서의 전체적인 구조를
nozeroslope.tistory.com
○ 가상 요소
가상 클래스를 통해서는, 웹 문서의 여러 가지 요소 중에서 특정한 요소를 선택할 수 있었습니다. 가상 요소는 비슷해 보이지만 그 개념과 활용이 조금 다르죠. 가상 요소는 불필요한 태그를 적용하지 않아도, 특정한 부분에 스타일을 적용해 꾸밀 수 있도록 하고자 사용되는 것입니다.
개념이 조금 복잡하죠? 대표적으로 아래의 두 가지 경우가 있습니다. 두 가지 대표적인 경우를 살펴보면서 가상 요소의 활용 방식을 살펴보겠습니다. 일단 가상 요소들은 가상 클래스와의 구별을 위해 '::'를 붙여서 사용하게 됩니다.
(1) ::first-line / ::first-letter 요소
::first-line, ::first-letter 요소를 사용하면 지정한 요소의 첫 번째 줄 or 첫 번째 글자에 스타일을 적용하게 됩니다. 참고로 ::first-letter의 경우 적용되는 요소의 첫 번째 글자에 스타일을 적용하게 되는데 첫 번째 글자가 반드시 첫 번째 줄에 있어야 한다는 전제 조건이 있습니다. 만일 어떤 태그 안에 <br> 태그가 있어서 첫 번째 글자가 두 번째 줄에 있다고 가정하게 되면, 이런 경우는 적용되지 않습니다.
(2) ::before / ::after 요소
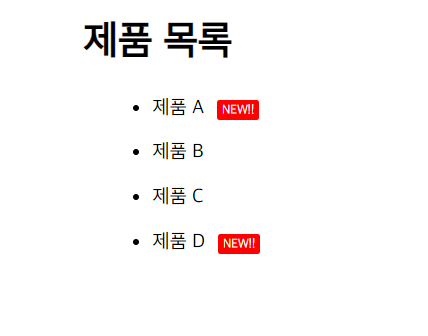
::before와 ::after를 사용하면, 해당하는 요소의 앞부분 혹은 뒷부분에 스타일을 적용하게 됩니다. 이를 통해서 요소의 앞이나 뒤에 이미지, 텍스트 등을 추가하게 됩니다. 아래의 예시를 보면 특정 텍스트 뒤에 [NEW] 표시를 붙이게 되는데, 여기서 ::after를 사용했습니다.
<head>
<style>
/* 생략*/
li.new::after {
content:"NEW!!";
font-size:x-small;
padding:2px 4px;
margin: 0 10px;
border-radius:2px;
background:#f00;
color:#fff;
}
</style>
</head>
/* 생략 */
<body>
<div class="container">
<h1>제품 목록</h1>
<ul>
<li class="new">제품 A</li>
<li>제품 B</li>
<li>제품 C</li>
<li class="new">제품 D</li>
</ul>
</div>
</body>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 8. 트랜지션과 애니메이션(1) - transform(변형) 2 (0) | 2023.07.27 |
|---|---|
| [CSS] 8. 트랜지션과 애니메이션(1) - transform(변형) 1 (0) | 2023.07.17 |
| [CSS] 7. 가상 클래스와 가상 요소(3) - 구조 가상 클래스 1 (0) | 2023.07.07 |
| [CSS] 7. 가상 클래스와 가상 요소(2) - 요소 상태에 따른 가상 클래스 2 (0) | 2023.06.18 |
| [CSS] 7. 가상 클래스와 가상 요소(2) - 요소 상태에 따른 가상 클래스 1 (0) | 2023.06.14 |



