
○ background 속성 일괄 적용하기
지금까지 background 관련된 속성을 여러 가지 배웠습니다. 예를 들어서, 아래와 같이 네 개의 background 관련 속성이 적용되었다고 가정해 보겠습니다.
body {
background-image: url('images/bg.png');
background-repeat: no-repeat;
bacground-position: center bottom;
background-attachment: fixed;
}
위의 속성과 속성 값 부여를 아래와 같이 간단하게 나타낼 수도 있습니다. 속성 값은 중복되어 사용되지 않기 때문에, 입력 순서는 상관없이 사용할 수 있습니다.
body {
background: url('images/bg.png') no-repeat center bottom fixed;
}
○ background-size: 배경 이미지 크기 조절
당연한 얘기지만, 배경 이미지의 크기가 너무 작거나 클 경우에는 background-size 속성을 사용할 수 있습니다. 이를 통해 배경 이미지의 적용 크기를 저장할 수 있습니다. 기본적으로 속성 값이 한 개라면 그 값은 width로 인식하고, height는 원본 이미지 width와 height의 비율을 감안하여 적용하게 됩니다.
· auto: 디폴트 값입니다. 원래 이미지 크기를 그대로 적용합니다. 요소가 배경 이미지 보다 작다면, 잘려서 나옵니다.
· contain: 해당 배경 적용 요소 안에 배경이 전부 들어오도록 이미지를 조정합니다. width를 기준으로 생각합니다.
· cover: 배경 이미지로 요소를 뒤덮도록 이미지를 조정합니다.
· <크기>: 100px 등의 width / height 값을 입력합니다. 값이 하나면 width로 적용하고 이를 기준으로 height 값의 비율을 적용하여 조정합니다.
· <백분율>: 요소의 크기 기준으로 이미지의 크기를 백분율로 지정합니다. 예를 들어 60% 하나만 적으면, 요소의 너비의 60% 지점까지 60%를 이미지의 너비로 지정하고 높이는 자동 계산합니다. 두 개의 값을 적으면, 비율을 왜곡하더라도 그 크기 비율 값을 맞추게 됩니다.
아래와 같이 예시를 들어보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>example</title>
<meta charset="UTF-8">
<style>
#container{
width:1100px;
margin:50px auto;
}
.box{
float:left;
border:1px solid #222;
width:300px;
height:300px;
margin:20px;
background:url('images/bg_sample_600.jpg') no-repeat left top;
}
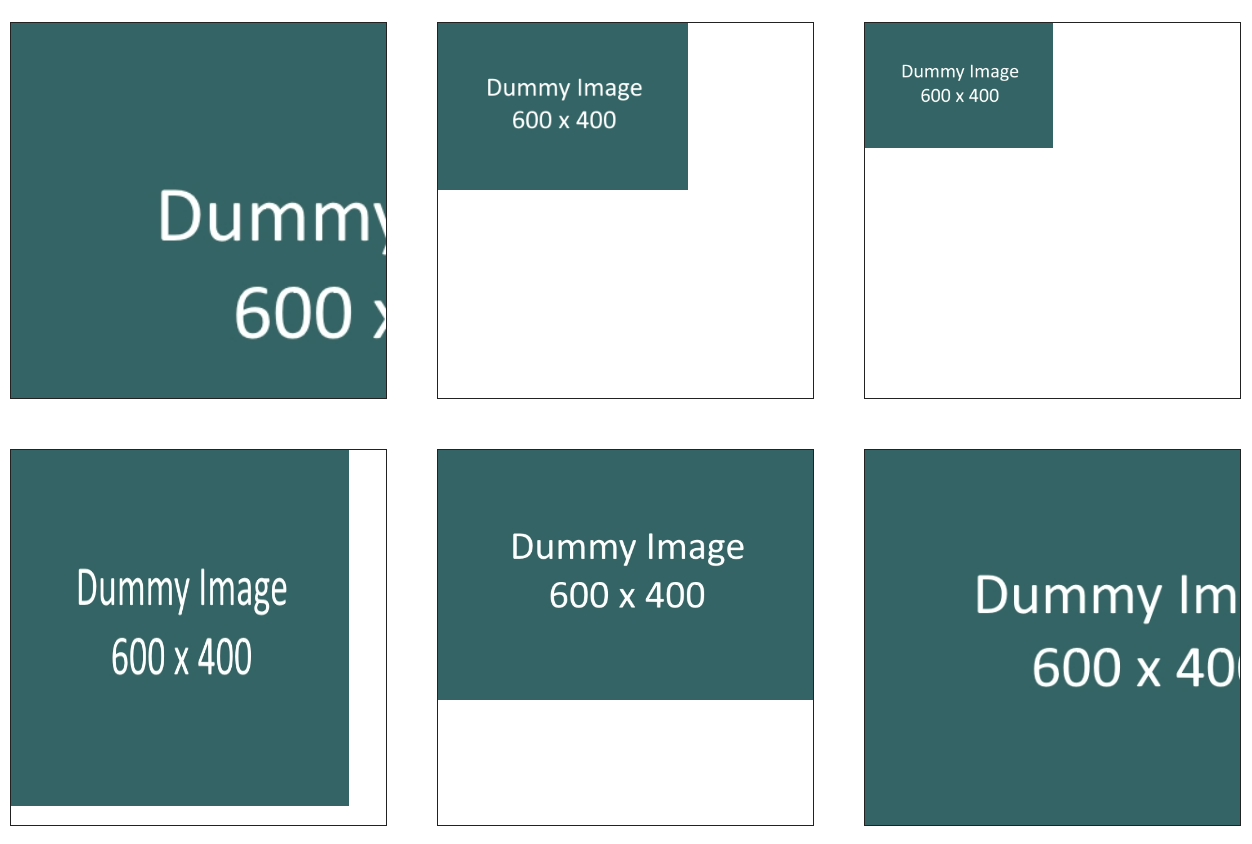
#bg1 { background-size:auto;}
#bg2 { background-size:200px;}
#bg3 { background-size:50%;}
#bg4 { background-size:90% 95%;}
#bg5 { background-size:contain;}
#bg6 { background-size:cover;}
</style>
</head>
<body>
<div id="container">
<div class="box" id="bg1"></div>
<div class="box" id="bg2"></div>
<div class="box" id="bg3"></div>
<div class="box" id="bg4"></div>
<div class="box" id="bg5"></div>
<div class="box" id="bg6"></div>
</div>
</body>
</html>

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 5. 배경 이미지와 그라데이션(3) - 그라데이션 효과1 (0) | 2023.05.13 |
|---|---|
| [CSS] 5. 배경 이미지와 그라데이션(2) - background image 5 (0) | 2023.05.10 |
| [CSS] 5. 배경 이미지와 그라데이션(2) - background image 3 (0) | 2023.05.06 |
| [CSS] 5. 배경 이미지와 그라데이션(2) - background image 2 (0) | 2023.05.04 |
| [CSS] 5. 배경 이미지와 그라데이션(2) - background image 1 (0) | 2023.05.03 |



