
앞의 아티클에서 position 속성과 더불어 요소의 위치 속성(left, right, top, bottom)에 대해서 살펴보았습니다. 이번 아티클에서는 position 속성 값 중 static을 제외한 나머지 요소들에 대해서도 살펴보겠습니다.
[CSS] 4. 레이아웃 설계(3) - position과 위치 속성 1
우선 이번 아티클에서는 다음 두 가지 요소에 대해서 다루게 됩니다. 그런데 이렇게 먼저 정리를 하며 설명하는 이유는 새롭게 배우게 되는 두 가지 요소가 연계되어 사용되기 때문입니다. 우선
nozeroslope.tistory.com
▷ relative
relative라는 단어의 뜻 때문에, 해당 position 값을 relative로 지정하게 되면 흔히 얘기하는 '상대위치' - 즉 절대 위치가 아닌 - 방식으로 포지션이 정해진다고 착각하기 쉽습니다. 하지만, 이 포지션의 relative를 그렇게 해석하면 꼬이기 시작합니다. 사실 이 relative라는 뜻은 MDN documnet의 원문을 참조하면 아주 쉽게 의문이 해소됩니다.
static과 relative의 가장 근본적인 차이점은 무엇일까요? 바로 위치 속성(left, right, top, bottom)의 영향을 받기 시작한다는 점입니다. 즉, relative 포지션을 사용하는 elements는, offset 거리가 위치 속성(left, right, top, bottom)과 relative to 관계를 갖게 된다는 의미로 정의되는 것입니다. 이 간단한 원리를 너무 짧은 문장으로 정의하는 경우가 있는데 - 이러면 relative라는 단어 때문에 오히려 혼란이 오게 되겠죠. 다른 엔진이나 언어의 '상대 위치'와도 혼선이 있을 것이고요.
앞의 아티클에서 작성했던 예제를 조금 바꾸어서 적용해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>position</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/css_example.css">
</head>
<body>
<main>
<div>static</div>
<div>relative</div>
<div>static</div>
</main>
</body>
</html>
main {
width: 500px;
height: 600px;
background: purple;
}
div {
width: 300px;
height: 100px;
border: 1px solid;
background: rgb(22, 177, 61);
text-align: center;
line-height: 100px;
box-sizing: border-box;
}
div:nth-of-type(2) {
position: relative;
top: 30px;
left: 50px;
background:rgb(249, 255, 71);
opacity: 0.8;
}
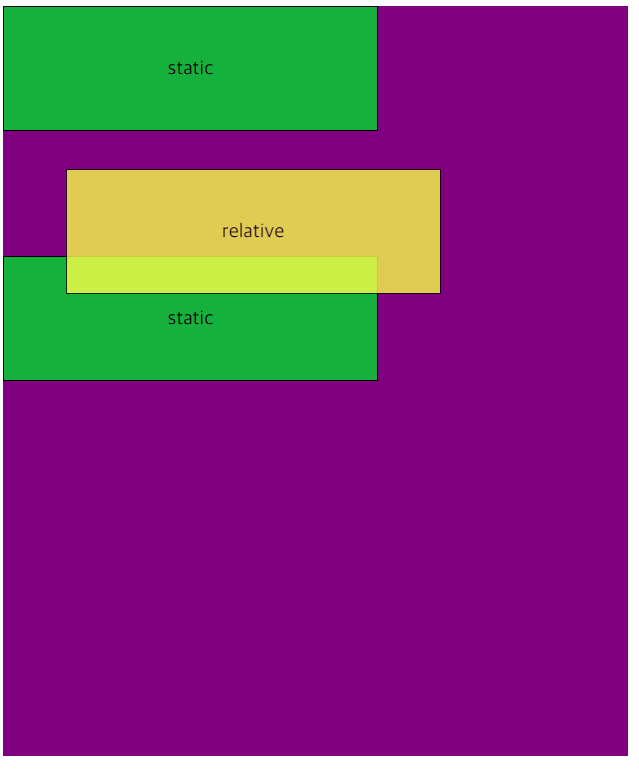
두 번째 <div> 요소의 속성을 변경했습니다. position을 relative로 변경하고, top / left 속성을 부여했습니다. 그러면 아래 이미지처럼 변경됩니다. 보시다시피 static으로 배치했을 때의 기존의 위치를 기준으로 위에서 30px, 왼쪽에서 50px이 이동했습니다. relative 포지션을 적용하면, 디폴트(static) 위치를 기점으로 위치 속성이 적용된다는 사실을 기억하시기 바랍니다.

'Programming > HTML+CSS' 카테고리의 다른 글
| [CSS] 4. 레이아웃 설계(3) - position과 위치 속성 4 : fixed, sticky (0) | 2023.04.27 |
|---|---|
| [CSS] 4. 레이아웃 설계(3) - position과 위치 속성 3 : absolute (1) | 2023.04.25 |
| [CSS] 4. 레이아웃 설계(3) - position과 위치 속성 1 : static (0) | 2023.04.24 |
| [CSS] 4. 레이아웃 설계(2) - float 3 : 3단 레이아웃 (0) | 2023.04.20 |
| [CSS] 4. 레이아웃 설계(2) - float 2 : 2단 레이아웃 (0) | 2023.04.18 |



