
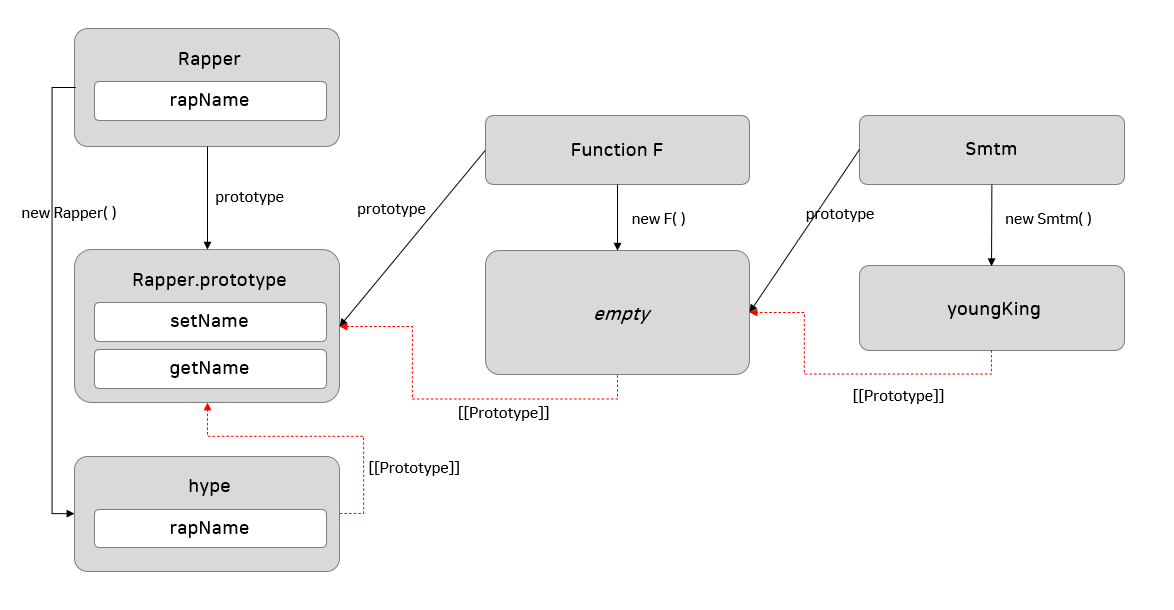
앞서 작성했던 코드를 다시 한번 되짚어 보겠습니다. 이전에 작성했던 예제는, 자식 객체에서 자식 객체만의 프로퍼티를 prototype을 통해 선언하게 될 경우 부모 객체에 간섭이 발생하는 점을 문제점으로 지적했습니다. 이 코드를 도식화해서 문제가 해결되었는지를 살펴봅시다.
function Rapper(arg) {
this.rapName = arg;
}
Function.prototype.method = function(name, func){
this.prototype[name] = func;
};
Rapper.method("setName", function(value){
this.rapName = value;
});
Rapper.method("getName", function(){
return this.rapName;
});
// 여기까지 생성자 함수 Rapper() 정의
function Smtm(arg) {
}
function F() {};
F.prototype = Rapper.prototype;
// F()로 생성하게 되는 신규 객체는 Rapper.prototype을 [[Prototype]]으로 참조
Smtm.prototype = new F();
Smtm.prototype.constructor = Smtm;
Smtm.super = Rapper.prototype;
var youngKing = new Smtm();
youngKing.setName("THE QUIET");
console.log(youngKing.getName());
console.dir(youngKing);

문제를 심플하게 가져가 보겠습니다. 생성자 객체 Smtm( )만이 갖는 고유의 프로퍼티를 선언하기 위해서는 Smtm.prototype에 메서드나 변수를 선언해야 합니다. 이때 프로토타입 메서드나 변수를 선언하게 되면, 이 프로퍼티가 저장되는 공간은 다름 아닌 new F( )를 통해 생성된 빈 객체가 됩니다. 도식에 나온 'empty' 객체 영역이 되는 것이죠. 이제는 앞서 살펴본 예제와 달리 Smtm( ) 생성자 함수를 통해 생성된 객체만이 사용 가능한 프로퍼티를 자유롭게 선언할 수 있게 되었습니다.
위와 같은 방법 이외에도, 클로저를 사용해 상속관계를 선언할 수도 있습니다.
var inherit = function(Parent, Child) {
var F = function() {};
return function(Parent, Child) {
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.super = Parent.prototype;
};
}();
'Programming > Javascript' 카테고리의 다른 글
| 13. Javascript 객체지향 프로그래밍(4) - 캡슐화 구현 2 (0) | 2022.12.25 |
|---|---|
| 13. Javascript 객체지향 프로그래밍(4) - 캡슐화 구현 1 (0) | 2022.12.21 |
| 13. Javascript 객체지향 프로그래밍(3) - 클래스 기반 상속 구현 3 (0) | 2022.12.12 |
| 13. Javascript 객체지향 프로그래밍(3) - 클래스 기반 상속 구현 2 (0) | 2022.12.11 |
| 13. Javascript 객체지향 프로그래밍(3) - 클래스 기반 상속 구현 1 (0) | 2022.12.08 |



